Mathle: Lessons Learned
TLDR: Various lessons learned, too many distinct one to summarize here.

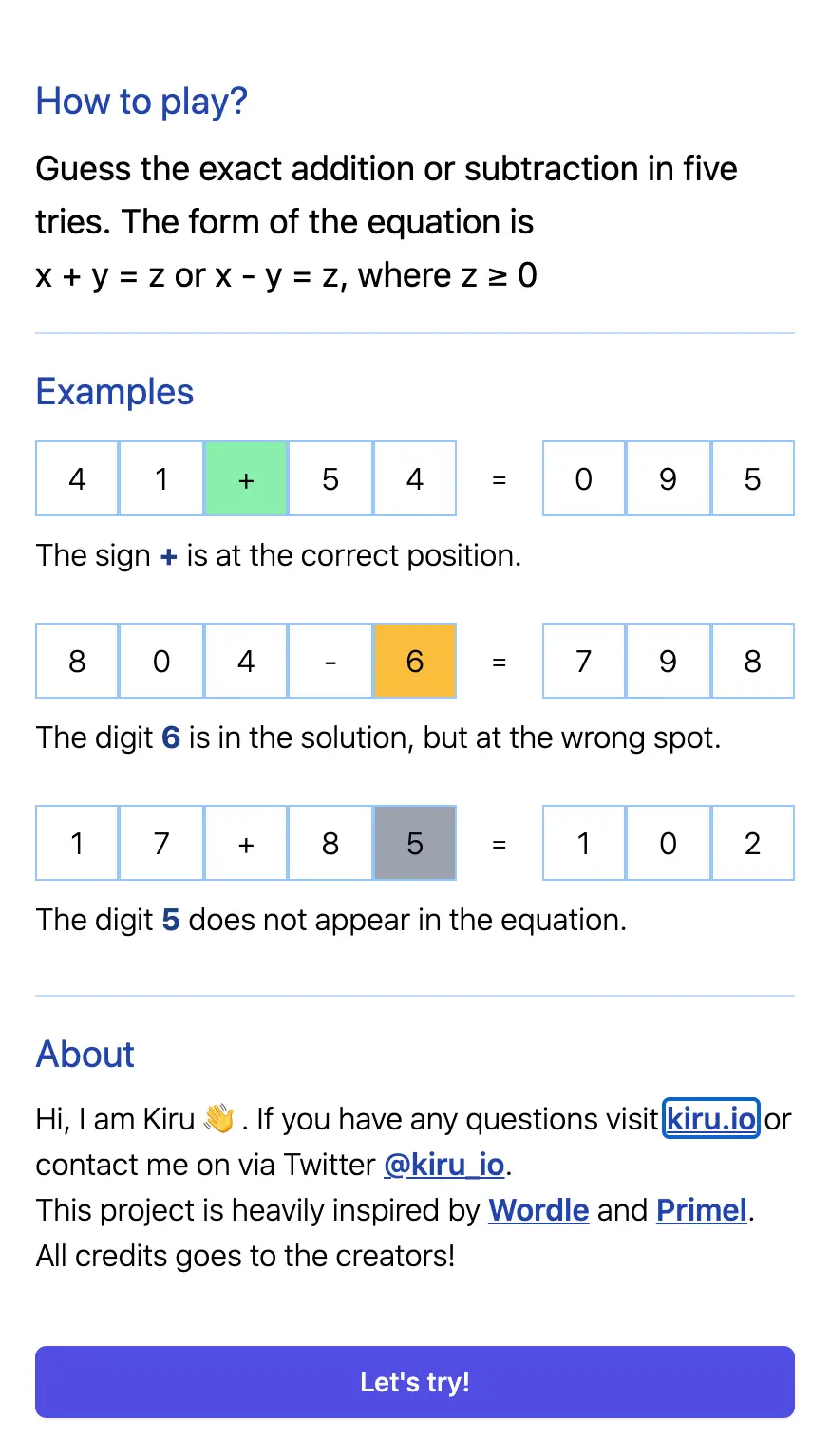
I spent a few hours coding Mathle, which is a mathy version of Wordle. The idea came after I came across Primel (find a 5-digit prime number in 6 guesses) and struggled to solve it.
Mathle is implemented with React (specifically Next.js). Here are a few lessons I learned about developing a simple game from idea on the paper to working prototype and the launch:

TypeScript makes it easier to abstract certain parts with types. For example, I have an enum
Colorto represent the cell color, or a type RowSolution to represent the actual solution. Use types where useful, otherwise ignore it (remember, the goal is to have a working prototype)TypeScript type warnings with React are annoying. Fall back to
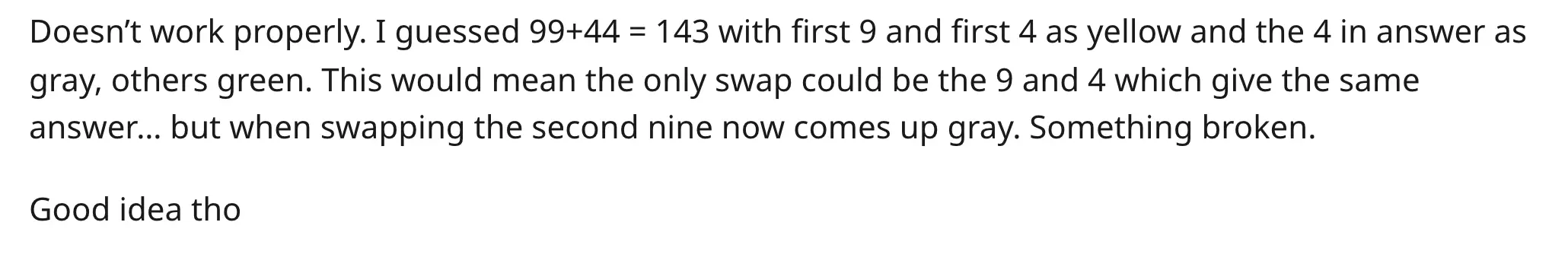
@ts-ignore. I was using a mix of typed functional components and untyped functions.Ignore the user interface and focus on a bug-free proof of concept: I spent too much time making everything pretty, but spend another few hours fixing and introducing new bugs, which an online user pointed out:

If it is easier to do it by hand, then don’t automate it. For now, I generate a puzzle once a day and publish them by hand. This was the simplest approach for me. Once I have enough time, I will automate this process.
Check on Hacker News if anyone launched a similar project: When I submitted my project to HN, there were three other projects related to Wordle 🤦. So next time the recently submitted projects, before putting your own project.
Take more screenshots and document the process better next time. That way this article would contain more pictures.
- It is possible to hack something workable in 5h and spend another 6h fixing all the bugs.
Don’t buy a domain for each project. Actually, this is something obvious for everyone, but I am a domain-buyer-and-never-user. Too many domains expired without any associated projects being born out of it, so I decided to publish this project as a subdomain. That saves me money and reduces the struggle of setting it up each time.