How To Easily Detect CloudFlare Cache Hit
TLDR: Add a new custom header to Chrome Developer Tools for ‘cf-cache-status’ and see instantly which resources are cache hit and which are miss.

Annoyance
I was optimizing the performance of OGTester.com. The page is hosted (for now) at Fly.io with CloudFlare (CF) in front as a caching proxy. By default, CloudFlare does not cache HTML pages - only images are cached. My goal was to force CF to cache the main page using Caching Rule, but debugging the change was cumbersome.
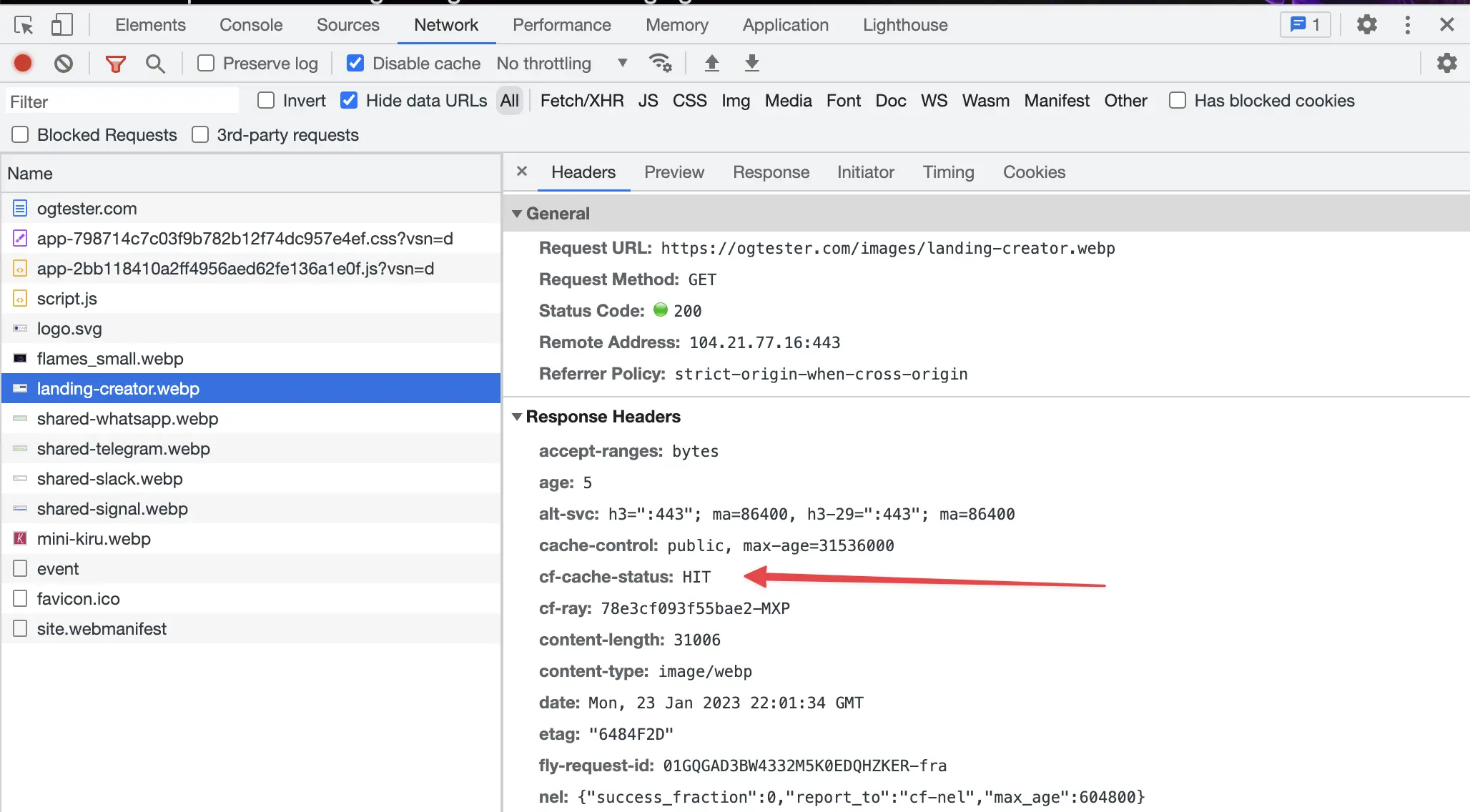
The precense of the response header “cf-cache-status” tells you if the resource was cached or not. If the value is HIT then you know the Caching Rule is working.

At the time of writing this post, OGTester.com does 15 requests, and I did not want to check all of them one by one.
Solution
This is a simple solution, but I did not find any mention of it anywhere else. You can add custom columns to the Network tab. Simply add a custom column “Response header” for “cf-cache-status”.
Here is a step-by-step guide:

- Go to Chrome Developer Tools
- Select the Network tab
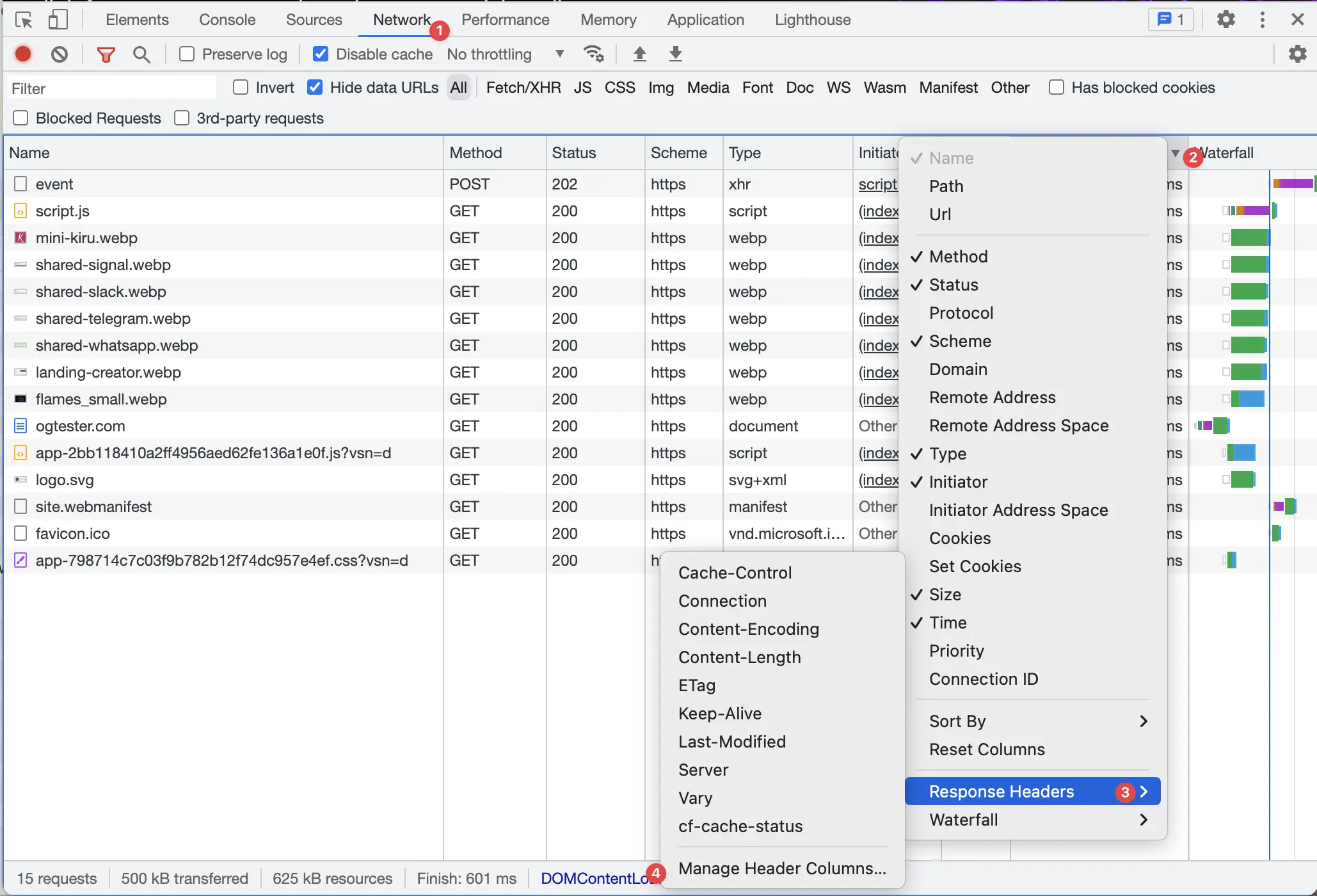
- Right click on the header
- Select “Response Header”
- Choose Manage Header Columns (you should not see “cf-cache-status”)

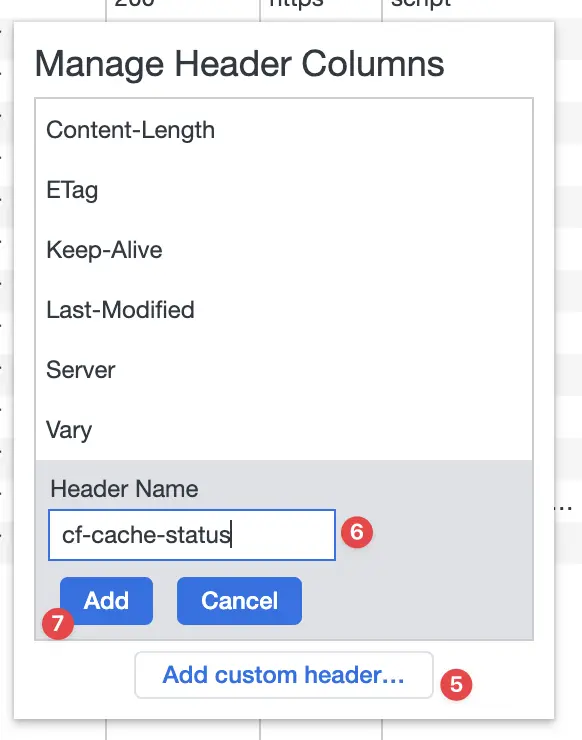
- Add “Add custom header”
- Add “cf-cache-status”
- Click “Add”
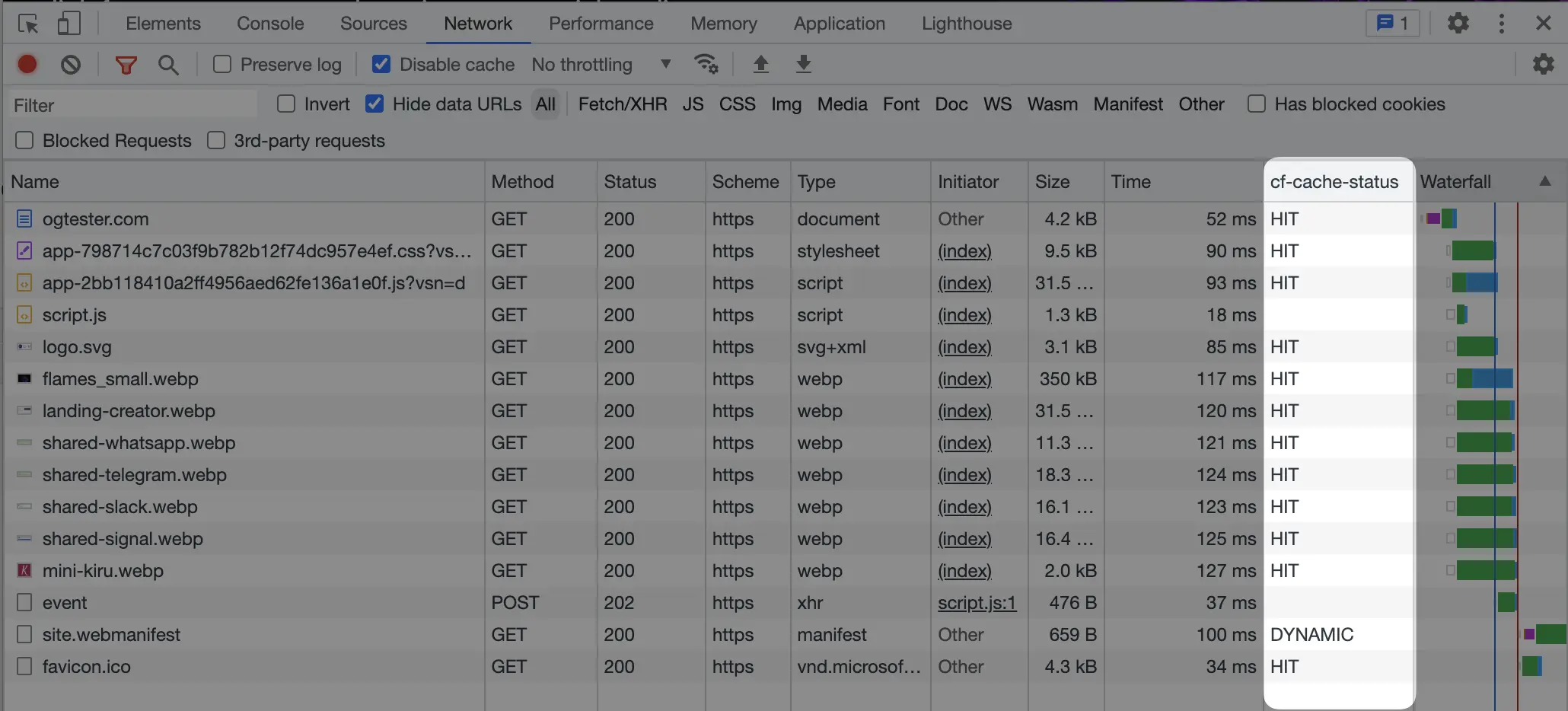
Now you should have a new column, which shows you immediately the cached resources: