Advent Of SaaS 2022 Open Graph Tester: Journal
TLDR: I managed to create OGTester.com by working every day at least for one hour in an Advent of Code fashion.
Warning: This article is written more like a journal. Hence it is very long.
Table of content
- Day 0: Kickstart
- Day 1: Planning
- Day 2: Mockups
- Day 3: Init
- Day 4: UI Mockup
- Day 5: Mockup as a page
- Day 6: Tracing Errors
- Day 7: Working Prototype
- Day 8: Outlook next days
- Day 9: Page Structure
- Day 10: Landing Page
- Day 11: Variable meta tags
- Day 12: Variable meta tags II
- Day 13: Variable meta tags III
- Day 14: Missing Features
- Day 15: MVP Creator
- Day 16: Added Blog
- Day 17: Added one Article
- Day 18: Started with Tutorial
- Day 19: Almost Ready
- Day 20: Publishing
- Day 21: Bugfixes and Sharing
- Day 22: Be Nice
- Day 23: Be less nice
- Day 24: Wrapping up
- Day 25: Final Article
Day 0: Kickstart
Introduction
AdventOfCode is a known challenge among developers. Each day, you solve a coding exercise. Instead of doing a puzzle every day, I challenged myself to publish a SaaS (Software as a Service) project within 25 days. The goal is to work every day for a few hours on a single project.
Last year was the first time I attempted this challenge. The end result was FlashDictation.com, which is still online and actively used. I was pretty happy with the end result. I forced myself to publish a short update every day and ended up writing a ~4’700 word long article and actually shipping a product.
This year I will try again. This time, I will apply some lessons learned from last year.
What are the rules?
These are the rules I set myself for the Advent of SaaS Challenge:
- I pledge to work from 1.12.2022 to 25.12.2022 for at least 1h per day, maximum 2h
- On the weekend, a budget of 4h is allowed
- I will keep a public journal with the progress
- The objective is to have a usable product
- No code shall be written before, imagine it like a 25 days Hackathon with time budget
What has been done so far?
This launch post was sketched before December (mainly on the 30th), as well as the project ideas were collected and evaluated. I haven’t written a single line of code until now for this specific project.
When is AdventOfSaaS a success?
Last year, my plan included an unnecessarily complicated list of layered goals. This year, I want to keep it lean. The definition of success is simple:
- This project is a success when I have a single paying customer, someone I don’t know!
- Having enough customers to cover the cost is the definition of uber-success for this project
Lessons learned from last year
Last year, I wrote a single huge article. This year, I will split the single article in multiple parts. I will keep this article up to date, and write a weekly summary. As last year, I will keep posting the progress on Twitter (@kiru_io) as well.
What am I going to work on?
Let’s talk about the actual idea for this year: Open Graph Tester. A simple webpage to test open graph metadata instantly without redeploying your webpage.
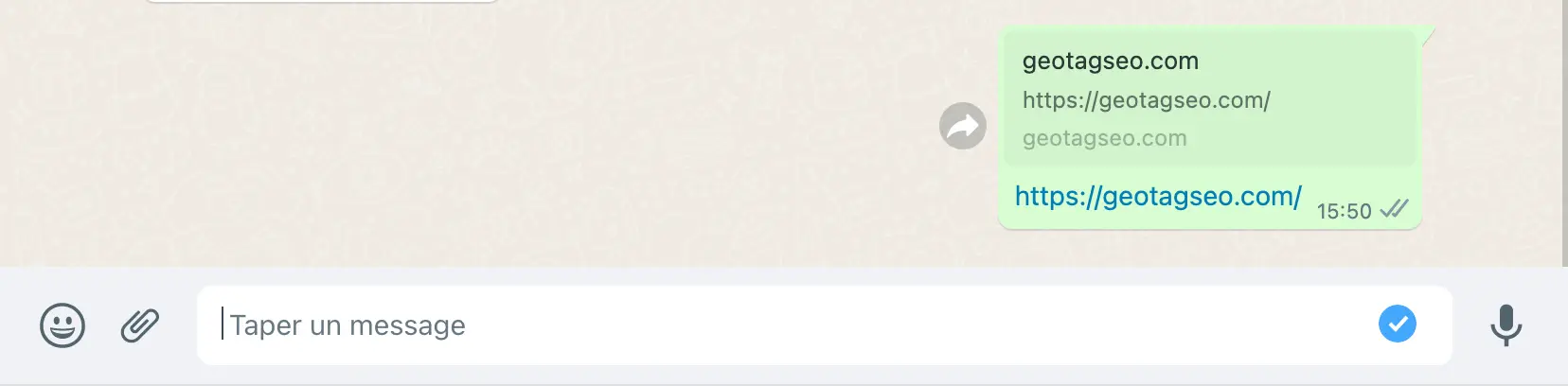
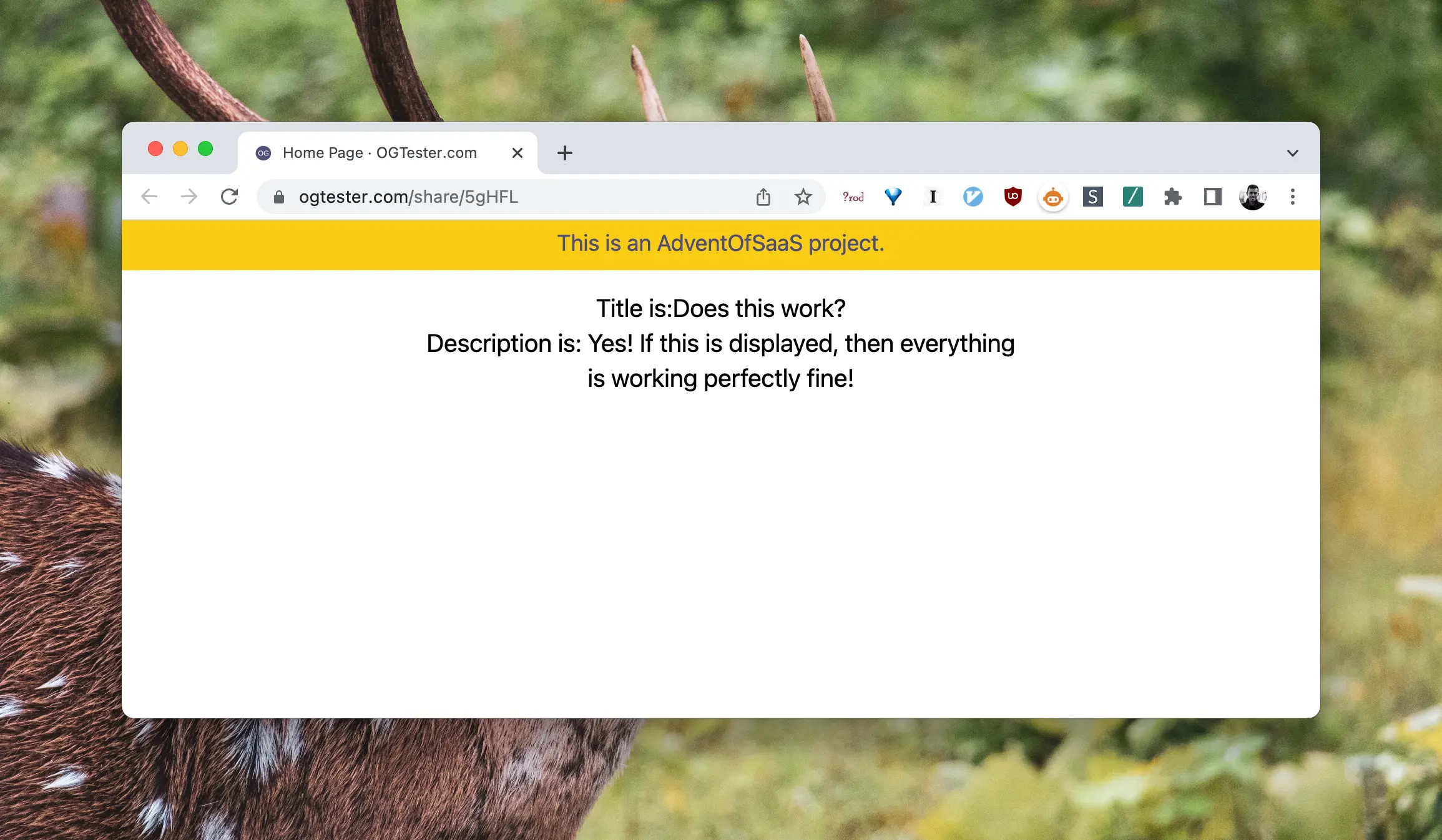
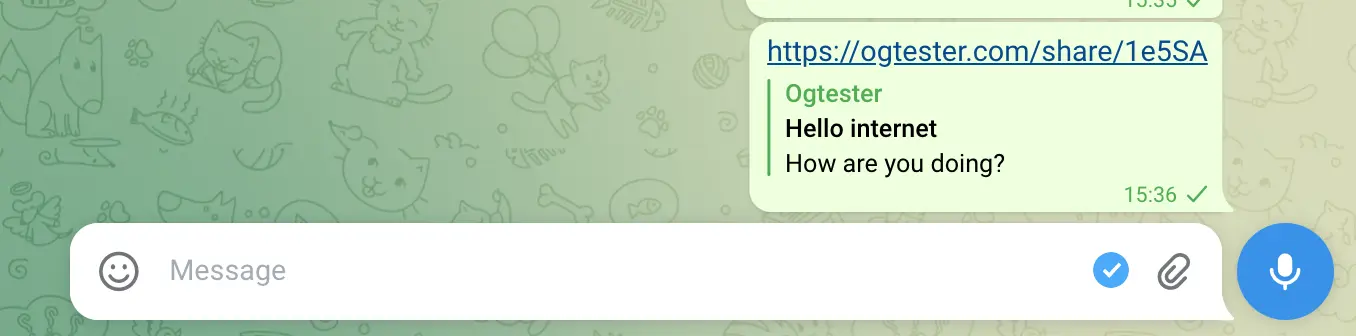
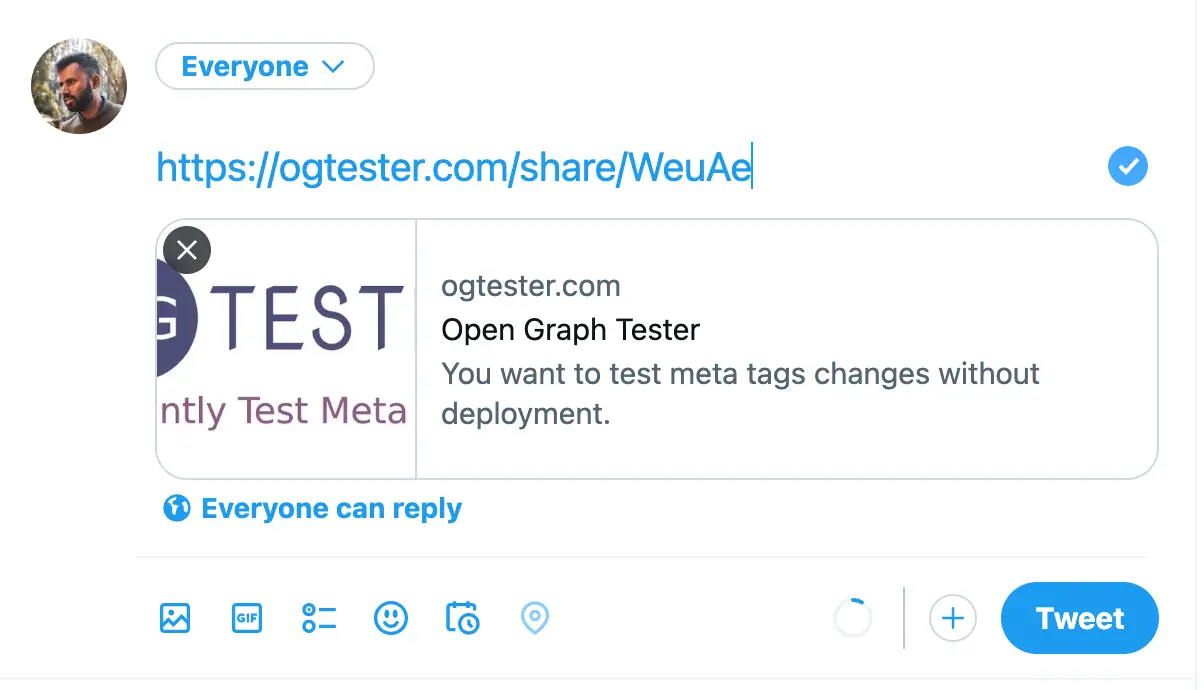
Do you spot the difference between these two links I shared on Twitter?


If you send a link via social media, the platform shows a title, description and image. This information was provided by the developer on the webpage. The first image contains the correct information, while the second one is missing that.
It is easy to spot the error, but fixing it takes - for me at least - a few attempts. Especially with the correct image format.
The goal of the project is to make it easier to test open graph meta tags on social media. I will write a longer description.
Got more questions?
As always, if you have any questions, write me a mail (my four-letter name at kiru dot io) or hit me on Twitter @kiru_io
Day 1: Planning
Last year, I started immediately buying the domain and preparing a landing page. This time, I will spend some time planning ahead and writing about the project and sharing this project, before actually writing code.
Today’s goal is simple:
■ Publish this page on kiru.io
■ Write explanation of why we need such a tool
■ What I imagine the website could look like (so I can make a mockup later)
■ Define MVP (Minimal Viable Product)
■ Share on IndieHackers
■ Share on Twitter
■ Share on MediumWhat problem does OG (Open Graph) Tester solve?
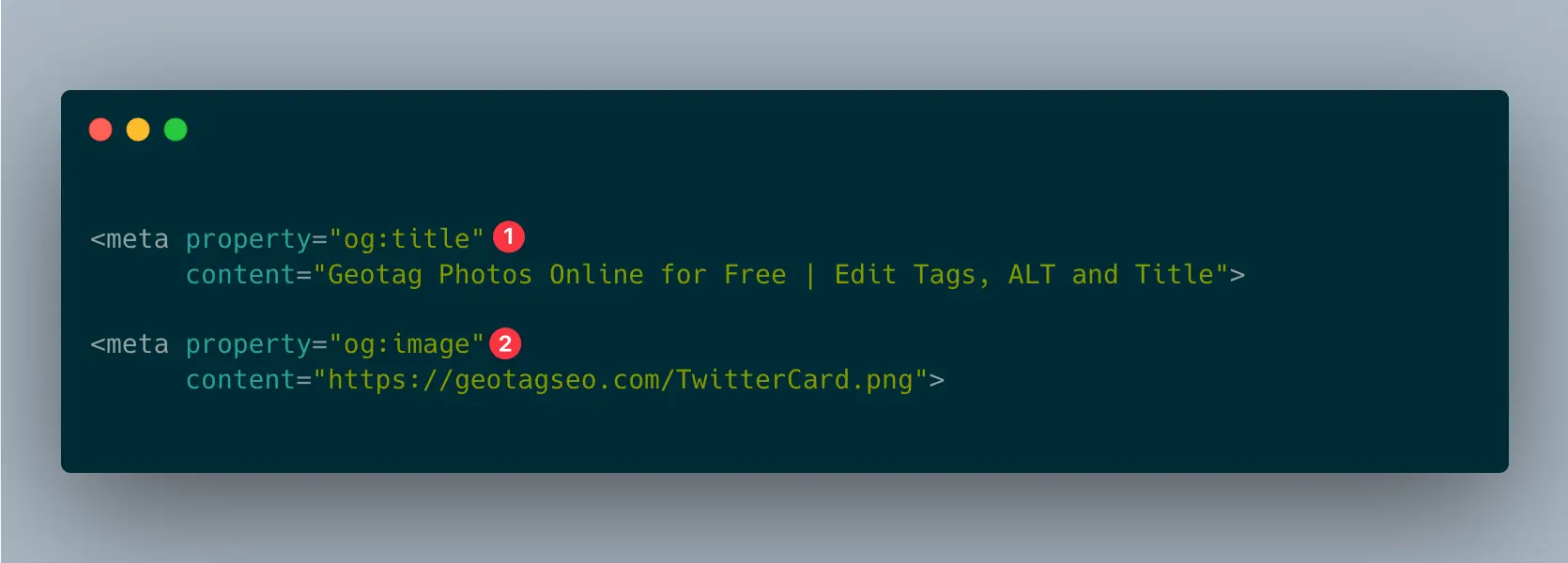
Open Graphs are HTML meta tags with predefined names. Some common tags are the og:title and og:description.
Another one is the og:image which defines the preview image.
Take for example these two tags, which are defined on GeoTagSeo.com:

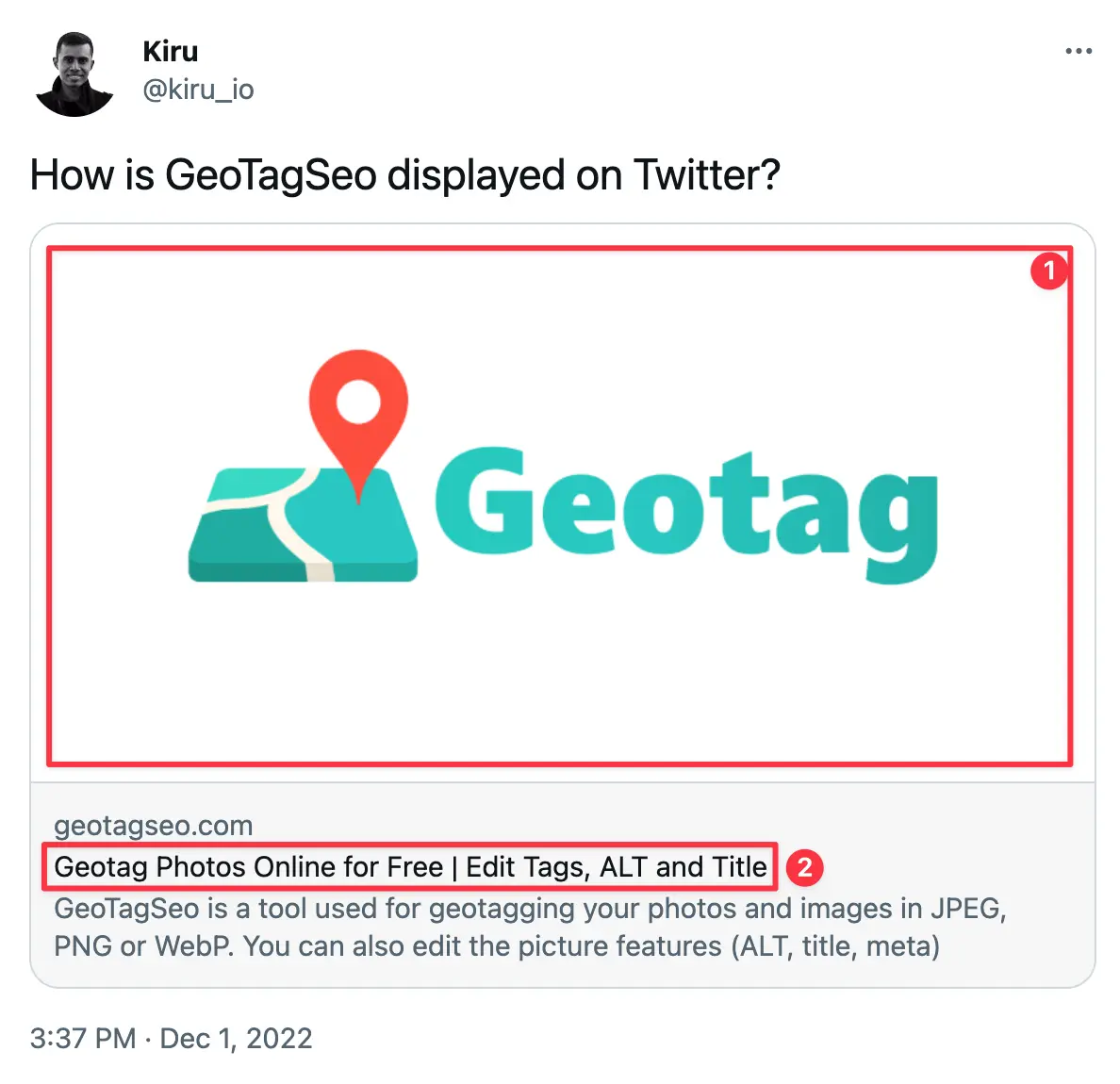
If you share the link https://geotagseo.com/ on Twitter, behind the scene, the following steps happen (roughly):
- Twitter will read the page from the URL
- Twitter sees there are many
<meta property ..>tags - Twitter will look for the specific ones, which are defined here
- Twitter will read the values, and store them temporarily (for how long is unknown)
- Twitter will render the values as it likes. For now, it looks like this:

If Twitter doesn’t display preview as you expected, then it is hard to trace back the error. Any of the steps from 1 to 4 can go wrong!
Twitter offers a validator, but it rarely helped me. The validator only tells you if step 2 is not working, but not further. Since Twitter is caching (e.g. remembering ) the results, you have to wait some time, before you can test again.
There could be some many reasons why the preview is not working, here is an incomplete list of errors I already encountered:
- the meta tags were rendered via JavaScript (they have to be static)bbz
- the image format of the meta tags was wrong
- the title or description is too long
- the image URL is wrong (has to be absolute ) or the image type is wrong
- and many more!
The struggle is not just related to Twitter, any modern Social Media or Chat platform reads the meta tags. Take for example how WhatsApp displays the link. I know there is a way to show a preview link, but I don’t know yet why it’s not showing.

How does OG Tester help?
There exists a handful of pages, where provide the link, and it tells you how the Twitter or other platform will render the result. This is good enough, but what I am looking for is something else.
I want a meta-tag editor, where I can provide a link, edit the meta tags and generate a short-lived URL. The URL can then be shared on Twitter or WhatsApp and I see immediately how they are rendered.
What I imagine is a simple web page, where I provide some meta tags, for example title and image URL, then it generates a simple URL.
I will work on some mockups tomorrow, just to think through the idea.
What is the MVP (Minimal Viable Product)?
This definition might change in the next few days. For now, I want to keep it simple:
- As a user, I want to generate a unique URL for a given title and image URL
- As a user, I want to check if the URL has been accessed by anyone (for now a counter is enough)
- As a user, I want to create an account (easier for me like this then to fight spam)
- As a user, I want to delete my generate url
- As a user, I want to share the link on WhatsApp with one click
Sharing
I shared this project on
- IndieHacker
- Medium: Day 0 and Day 1
Inspired by #adventofcode I started working on Advent Of SaaS last year.
— Kiru (@kiru_io) December 1, 2022
This year I will attempt again, the rules are simple:
Create a SaaS project within 25 days by working 1-2h every day.#buildinpublic
A thread with more infos 👇
Plans for tomorrow:
Make a mockup of the webpage with all the steps to cover all MVP features.
Day 2: Mockups
Usually when starting a greenfield project for myself, I keep spending too much time on experimenting with different layouts. I start creating the webpage in HTML immediately, but then end up loosing too much time. This time, I will start making a mockup of the website first, and then write the code. That way, when I start coding, I have an end-goal (for the design) in mind.
Mockups
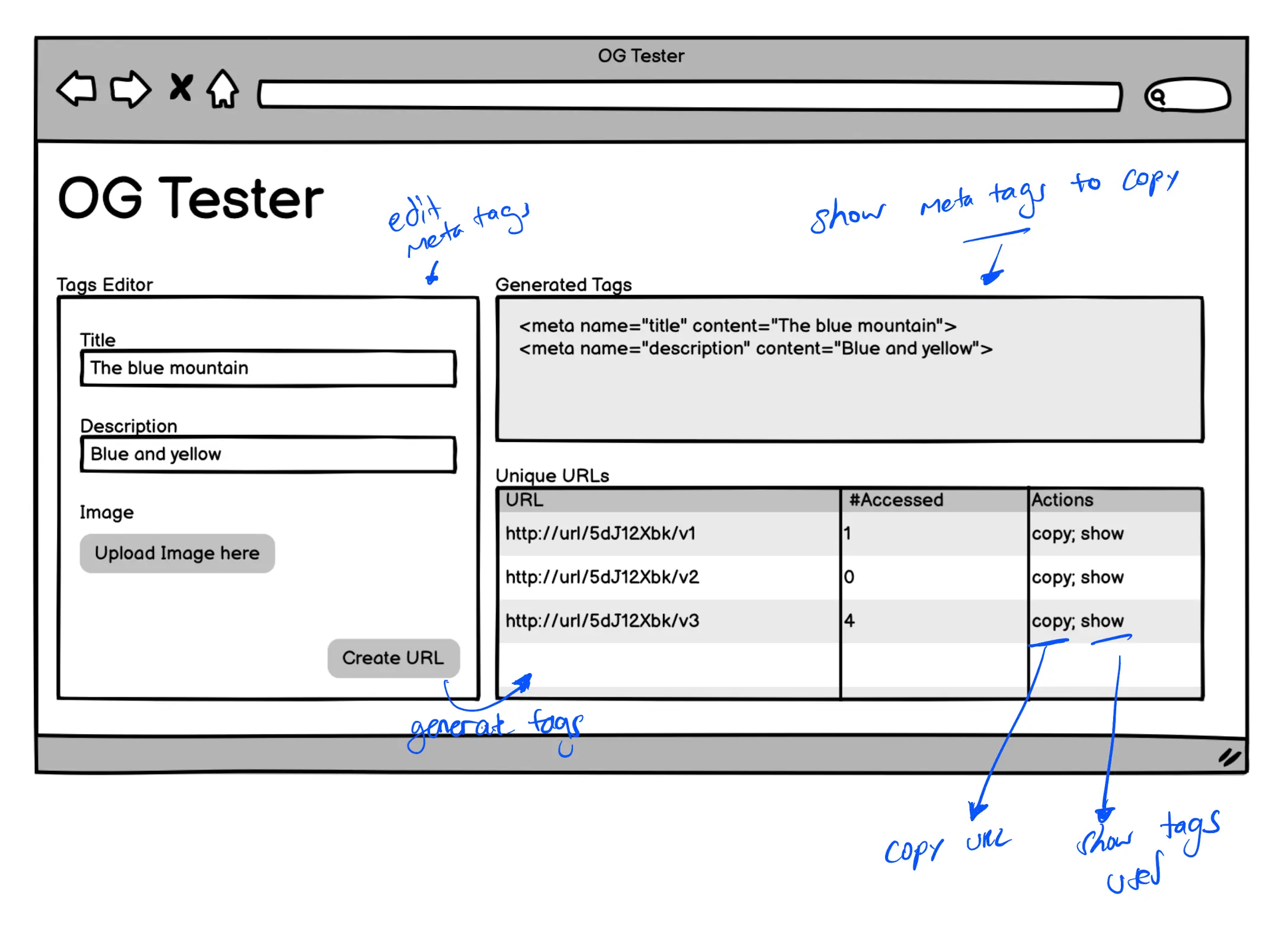
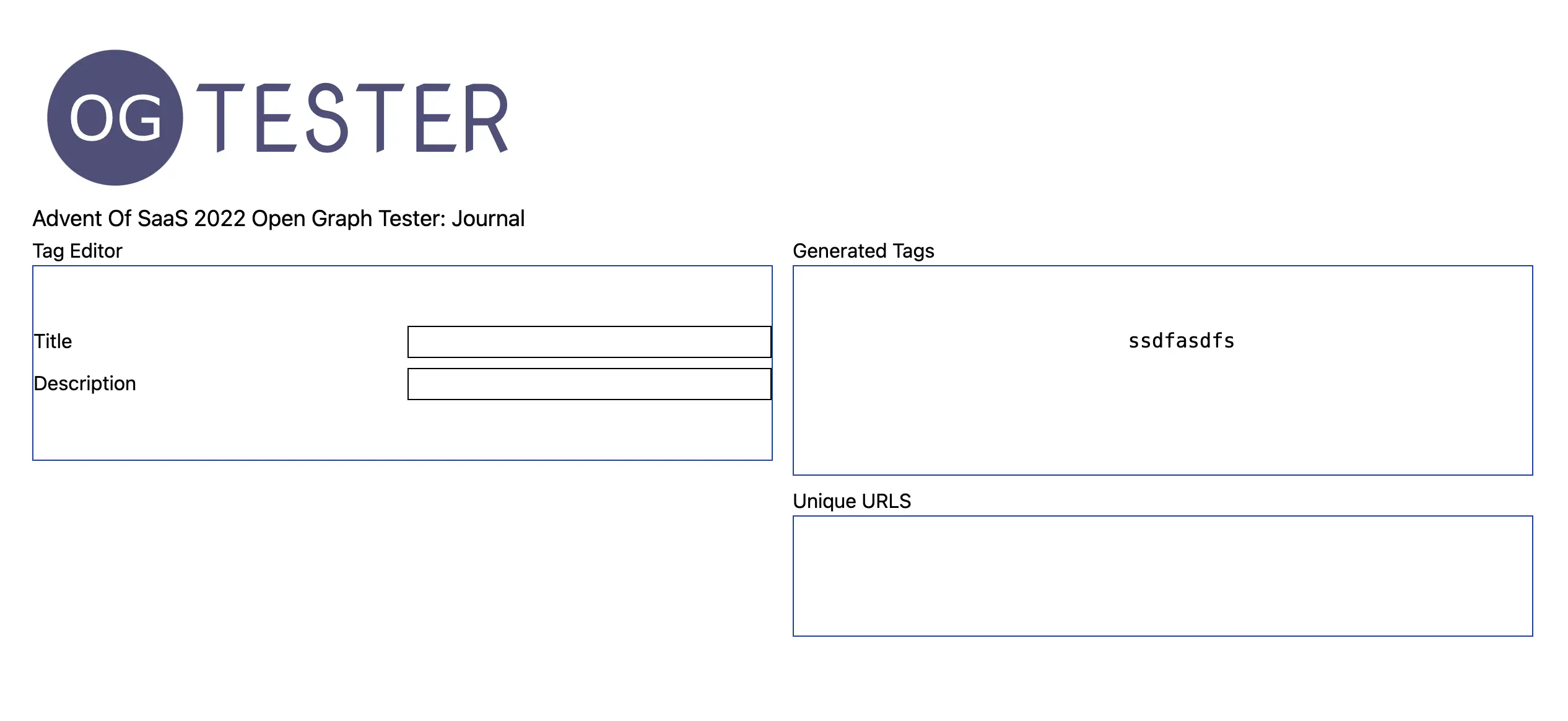
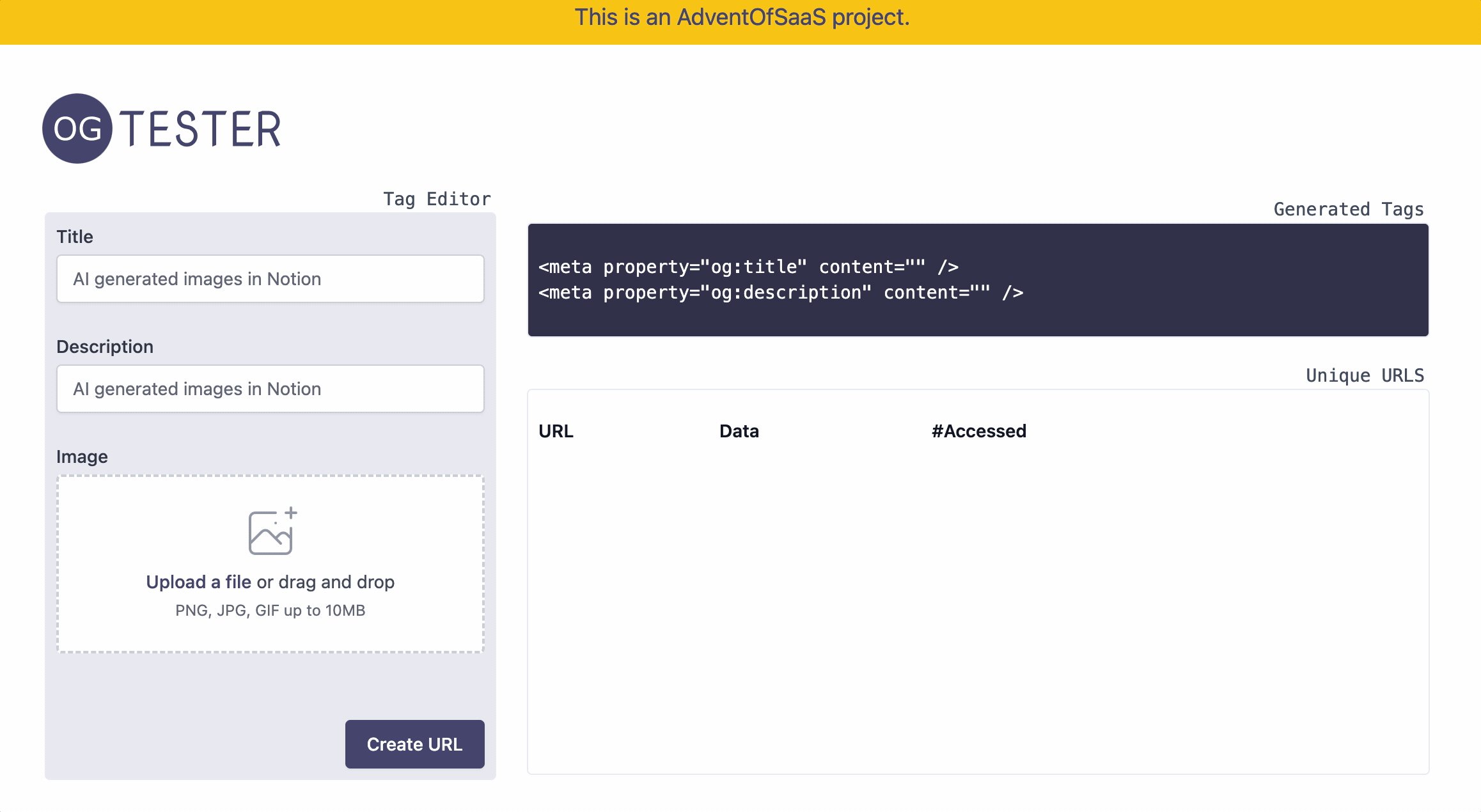
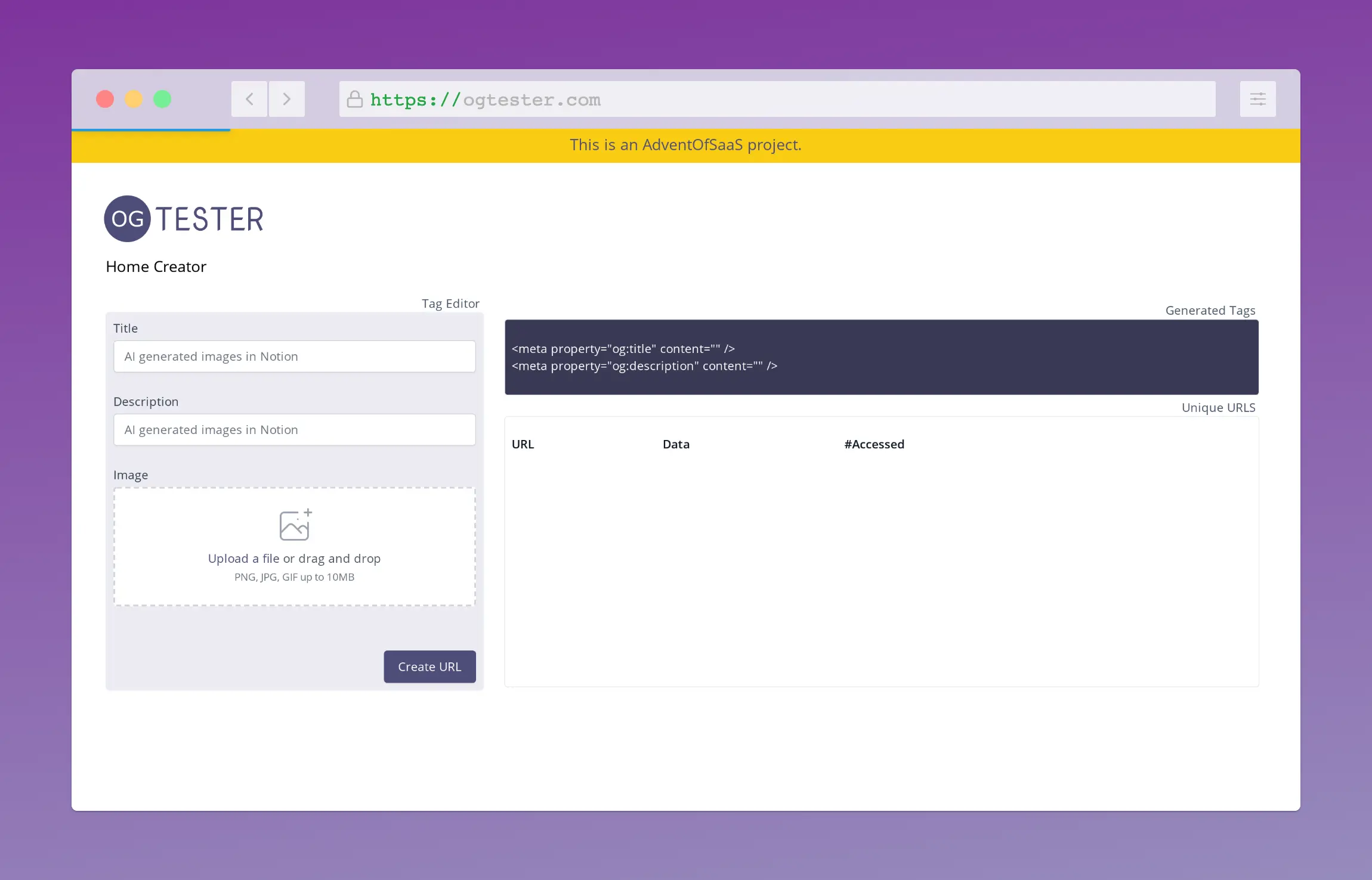
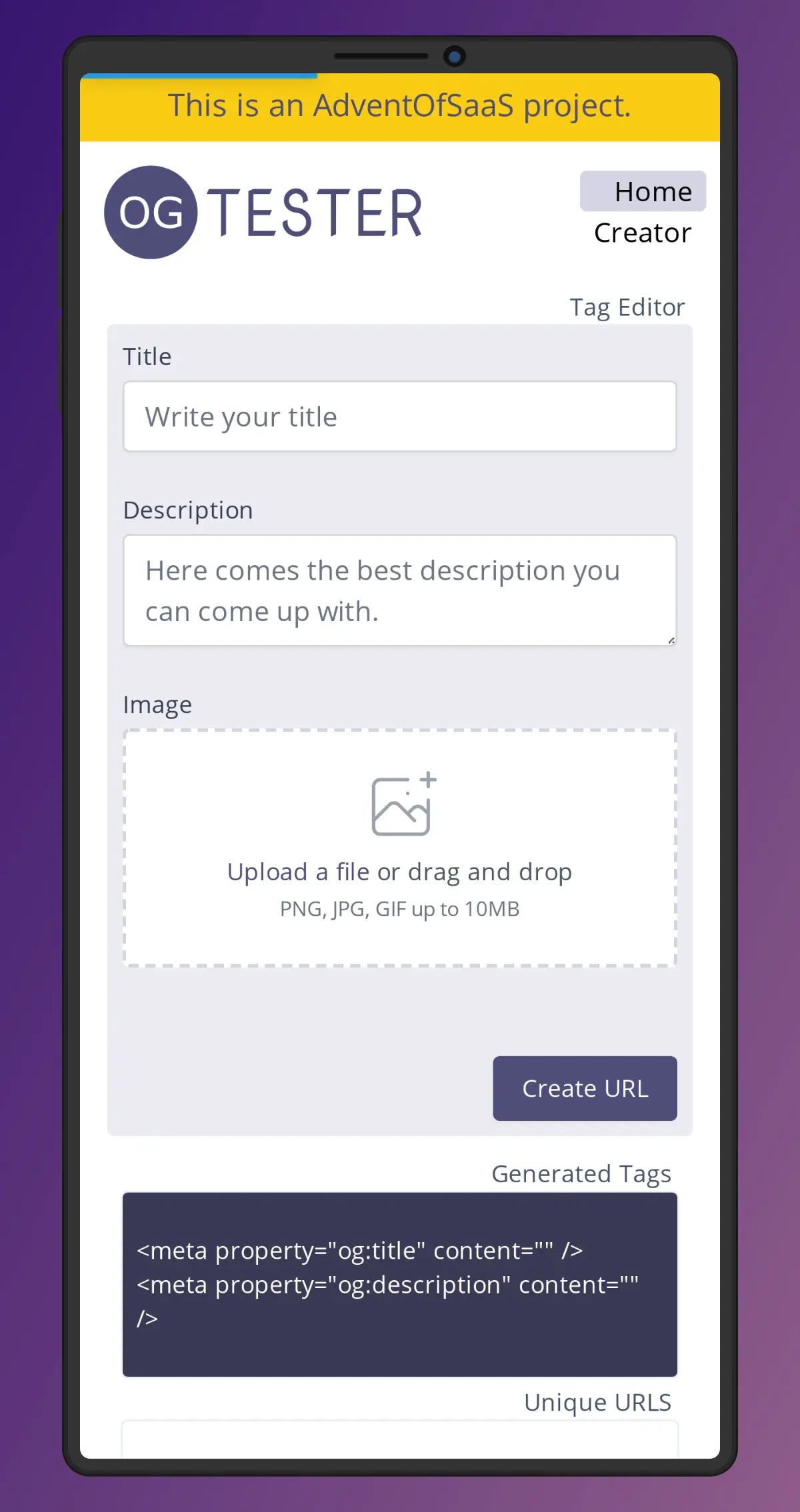
I want to cover the core feature only: How to generate a unique URL for a set of OG-Tags. It should be simple and fit on one page. This is the first draft I came up with:

The workflow is the following:
- On the top left, you provide some tags (title and description)
- The top right box shows the edited values as meta tags, so that you can easily copy and paste it in your code
- Bottom right is where the main feature is: Each time you “save” the title and description, I will generate a unique URL.
What is the purpose of the unique URL?
Sharing the link allows you to test your current meta tags. You don’t need to copy to your webpage and redeploy your page and test it.
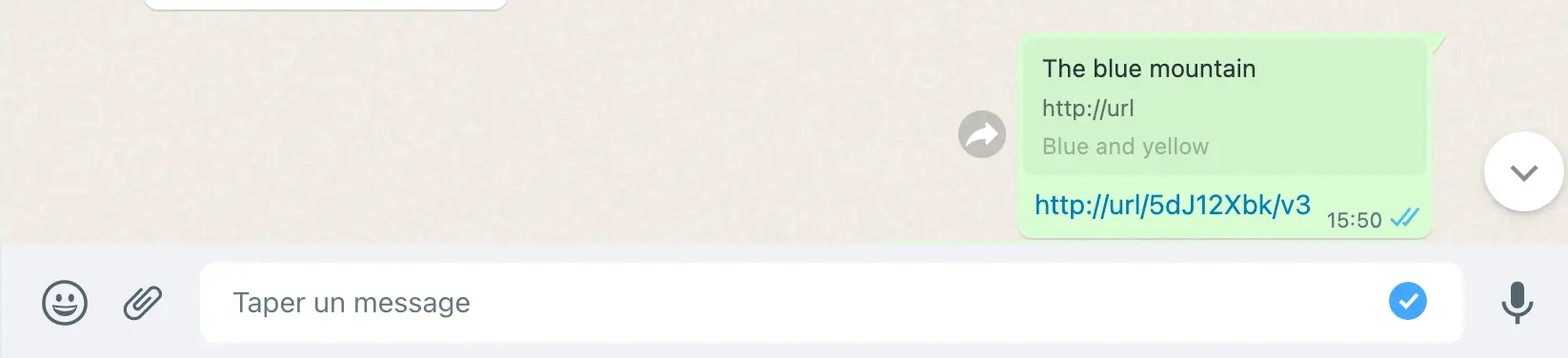
For example, if you shared http://url/5dJ12Xbk/v3 on WhatsApp, it could render the meta tags like this (a mockup as well!):

The table on the bottom right will show you a new url each time you provide a new set of tags. That way, we bypass the cache of the platform. I would also like to know if I already tested the link. For now, my idea is to count how many times the link has been accessed. Maybe, in the future, I could even find out who accessed it (based on the user agent?). I have to do some experiments to decide that.
Apart from the main page, there will be some other pages as well:
- Login and registration pages ( I would love to offer it without login, but it is easier for me to provide login and be sure there is no misuse)
- Landing page, to explain what the product is about
- Blog section where I will do some experiments and write more about what this project is about!
- Maybe: Some Pro features? E.g. directly share on WhatsApp and other platform?
For the user management, I will copy existing components from other projects. For example from SlashDreamaer.com

I already spent more than an hour sketching the above wireframe. The rest of the pages, I can easily design and add content spontaneously.
Plan for tomorrow
Tomorrow, I will setup the project and decide on a technology stack and write about it.
Day 3: Init
A better subtitle would be git init
Today’s goal is to start the actual project.
Logo
Before I start, I wanted to create a simple logo without wasting much time.
After fiddling around with Inkscape, I came up with the following logo:
The logo is a first draft. I will ask for feedback from other people and adapt it. For the colors, I used this) palette from colorhunt.co..
Technical Stack
From a technical point of view, I don’t need many components:
- frontend to edit the og tags (and later for the member management )
- backend which stores the information, I need to store the meta tags and create an url
- the meta tags have to be sever-side rendered
- I need to track when the pages are accessed.
Given the above requirements, and my experience I will go with Phoenix and Elixir. The other option is a Java Backend and some Next.js based client.
I have enough knowledge of both stack, but recently I have been doing more Phoenix, so it’s easier to get started and less context switching from other projects.
Version 0
The goal today is simple: get an empty page online. After setting up phoenix initial project, adding tailwind and deploying it to fly.io, I got the following version working:

Go test the first version: ogtester.com
Day 4: UI Mockup
As I am participating at the LauzHack 2022, I don’t have much time (and did not sleep much).
Today’s session will be very short. I am tired, but don’t want to disappoint my self. Here we go.
As I have already a Phoenix application running, I could start with the UI mockup and see how far I came.
This is what I could do with the limited time today (~30min):

I am just too tired after the Hackaton.
Day 5: Mockup as a page
Before I begin. Still tired after the hackaton. I continued working on the mockup. Used some components from TailwindUI to make the page prettier. I tried to stick to the mockup as much as possible.
This was the results:

Granted, it looks not bad, but I was not happy, so I moved things around and added some colors. This was a bit more satisfying. For now this is good enough to work with.
I might change things after actually using it and seeing how things work together.

For the screenshots, I am using screenshot.rocks. I will try to use it for all the following screenshots, that way I am forced to publish something on OgTester.com, before I take a screenshot. (why? Because I am using their website, and it cannot access my local development environment)
Day 6: Tracing Errors
Plan
Today’s session was very disappointing. My overall goal was to have a first working version I intended to finish the following tasks:
- To store the title and description in the database
- To generate a unique url
- To add a share page, which simply displays those values
In the end, I did none of the above. I was fighting with Phoenix LiveView.
LiveView
From yesterday’s work, I already have a webpage with a form. Next, I needed to store the submitted values. I could have done it the classical way using Phoenix, which meant, you submit the form to the server. On the server side, I have an endpoint, which would store the result and send the new page back. One downside of this approach is that we have to reload the page each time.
A modern approach with Phoenix is to use something called LiveViews. The idea is the following: You go to a webpage, the server sends you the full page, and establishes a WebSocket. Any further interactions happen via the WebSocket. In my case, if I submitted the form, the values would be sent via the WebSocket. The server would process them and send a diff to the page. That way, you don’t refresh the full page, only the relevant sections.
I am not a newbie to LiveView, but ended up tracing an unknown issue anyway. I followed the documentation to add a form with LiveView, which means adding something like this:
<.form let={f} for={@changeset} phx-change="validate" phx-submit="save">
<%= label f, :title %>
<%= text_input f, :title %>
<%= submit "Add" %>
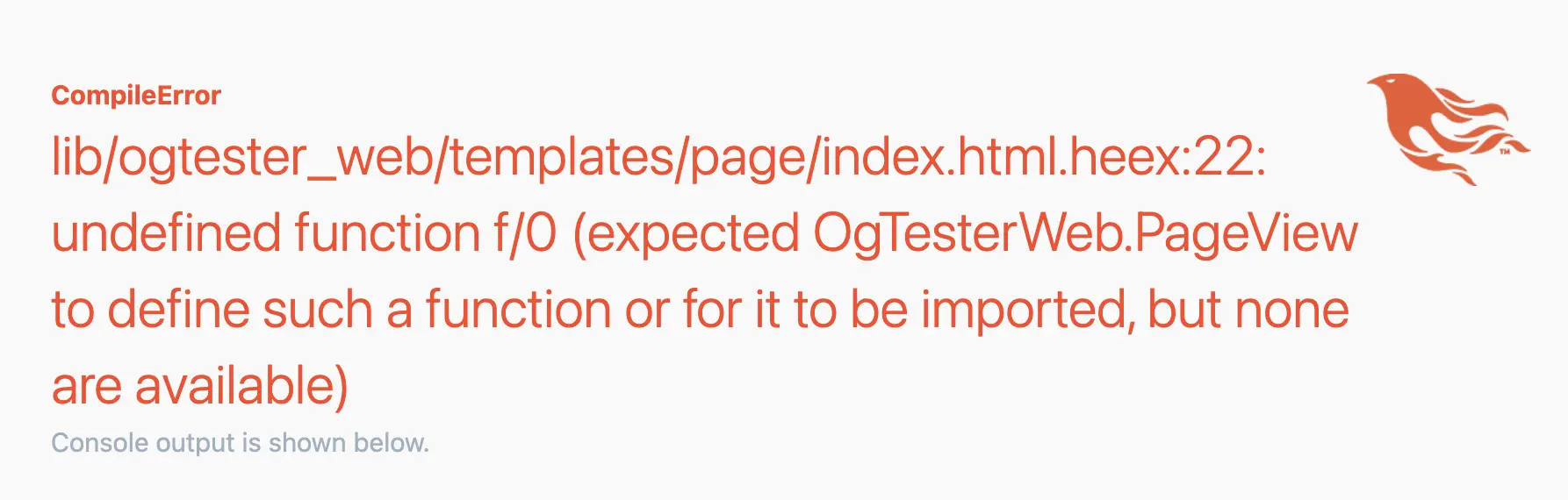
</.form>First, I got the following error:

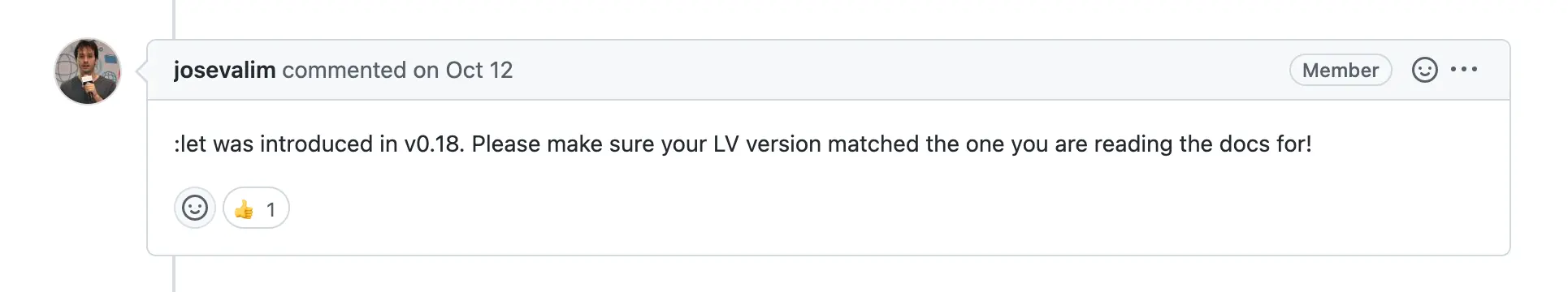
After double-checking, comparing with another project and searching on the internet, I didn’t find anything. Until, I looked up on GitHub and discovered this issue, and the solution was given by the creator of Elixir:

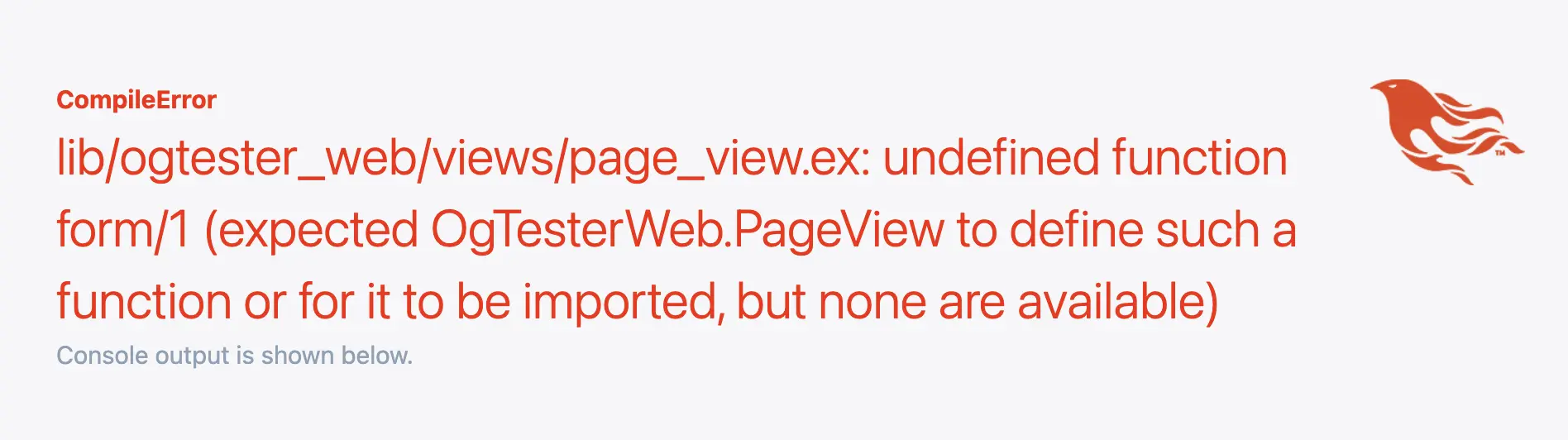
Indeed, that was the problem. I was using LiveView v0.17.3. An update to the latest version fixed that problem, but introduced another one.

I have no clue, why suddenly the <.form> is not recognized. I will continue tomorrow, as I run out of time.
What I managed to finish
Apart from all the problems mentioned, I managed to complete some minor things. First, I added favicons (well this took 5 min).
Then, I added a top bar with a link to this blog.

Day 7: Working Prototype
Bugfix
I managed to fix yesterday’s error. This
blog post helped me to understand how the <.form> tag was related. I don’t want to go too much into details, as I want to focus on the result.
The solution was very simple. I had to add the following import to my view, it seems the <.form> was moved from Phoenix.LiveView.Helpers:
import Phoenix.Component.Working Prototype!
After the above fix, I could focus on what I wanted to achieve yesterday. I managed to store the title and description in the database, as well as create a unique url:

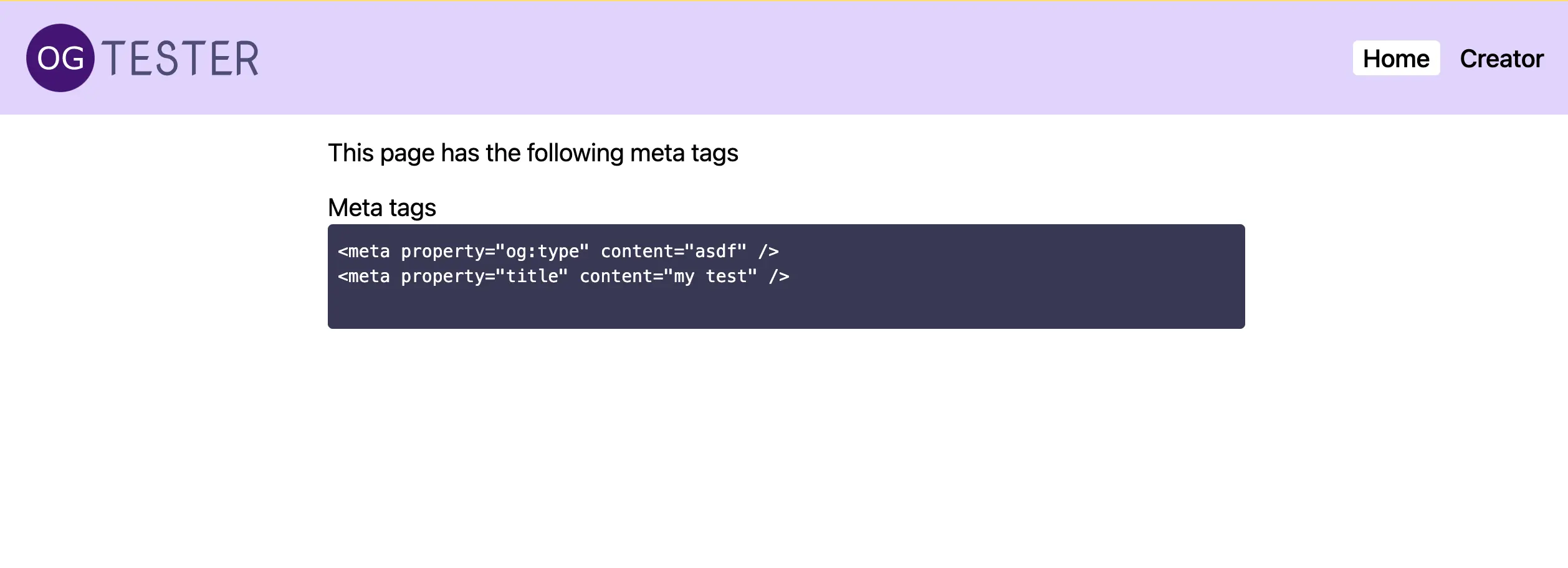
Visiting http://localhost:4000/share/mSSqW will give you a simple page.
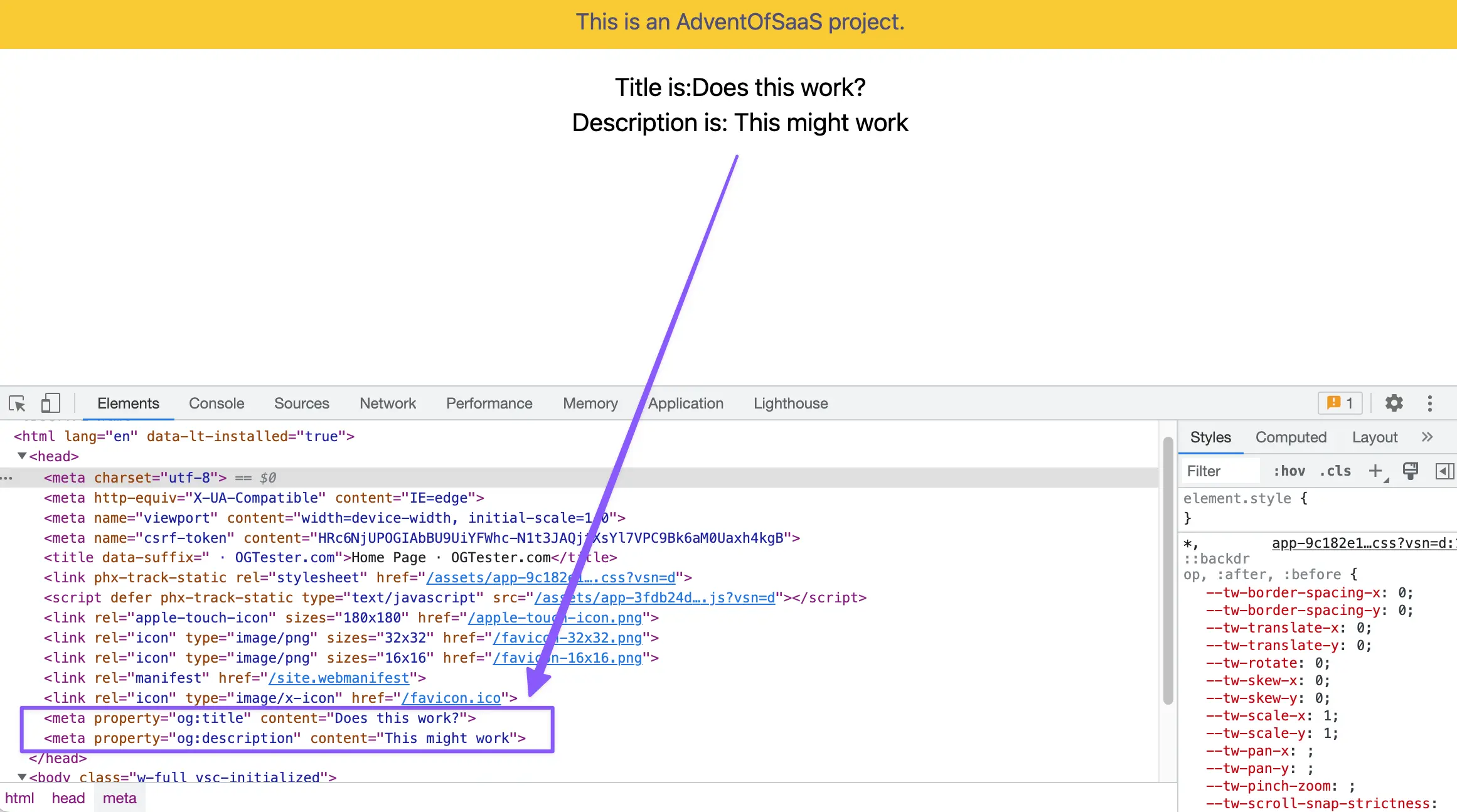
The page is not exciting, but the most important part is when you check the html, it has the proper meta tags.

In theory, I should be able t share the link on WhatsApp and see the meta tags.
First deployment
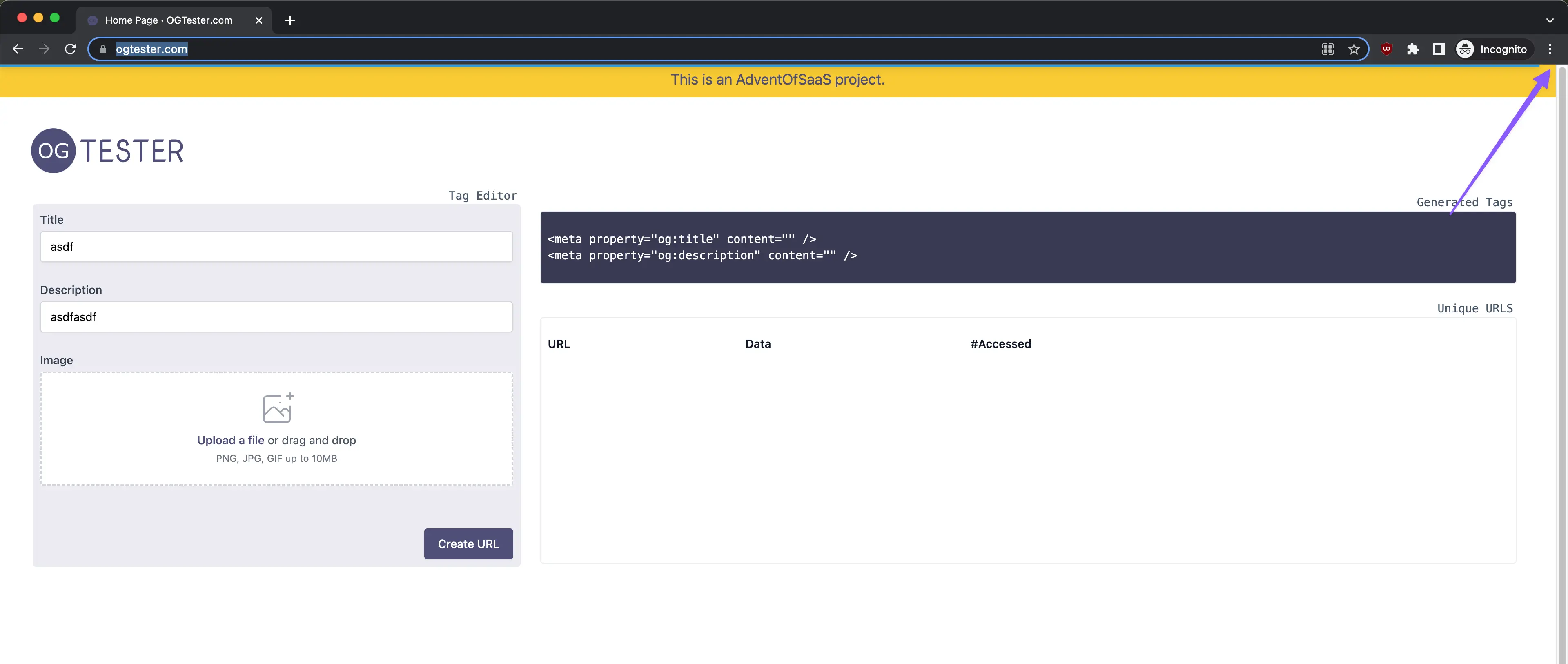
I was eager to test the actual page (as I could not do it locally). I deployed the current version.
And it did not work:

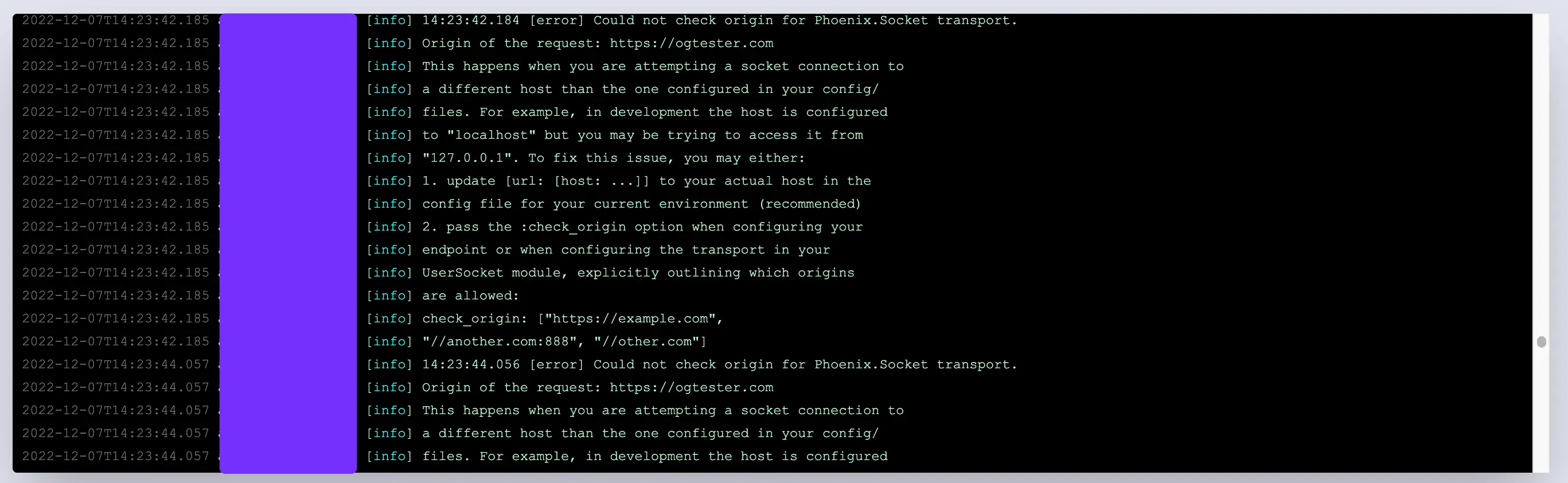
Checking the server logs, I saw many errors related to origin.

Of course, I forgot to configure the check_origin for Phoenix.
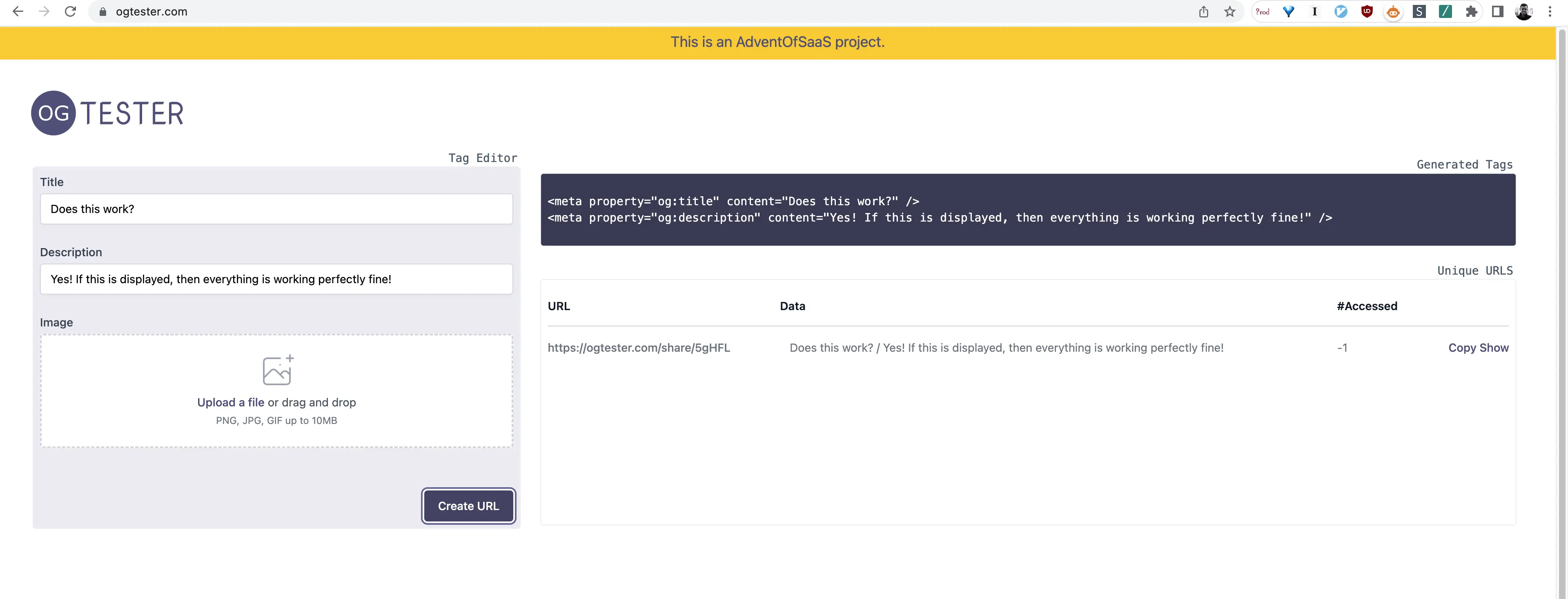
Once that is fixed, I was ready to test. And it worked!!!
An OGTester is born
The first example I tried was the following:


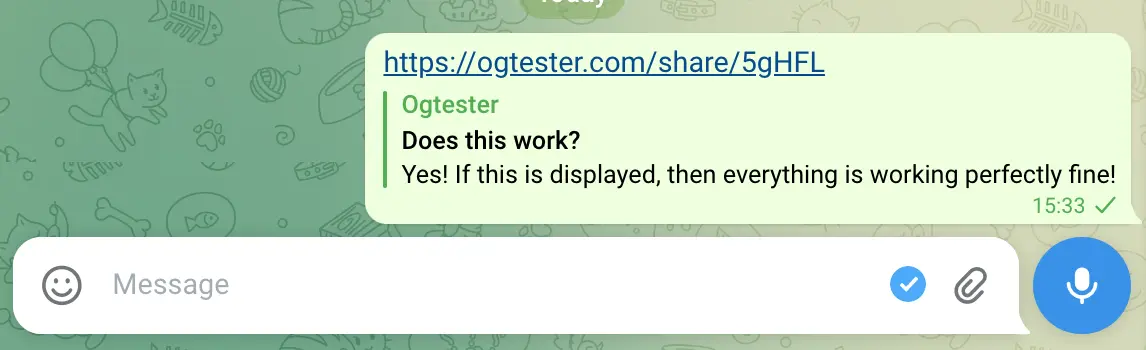
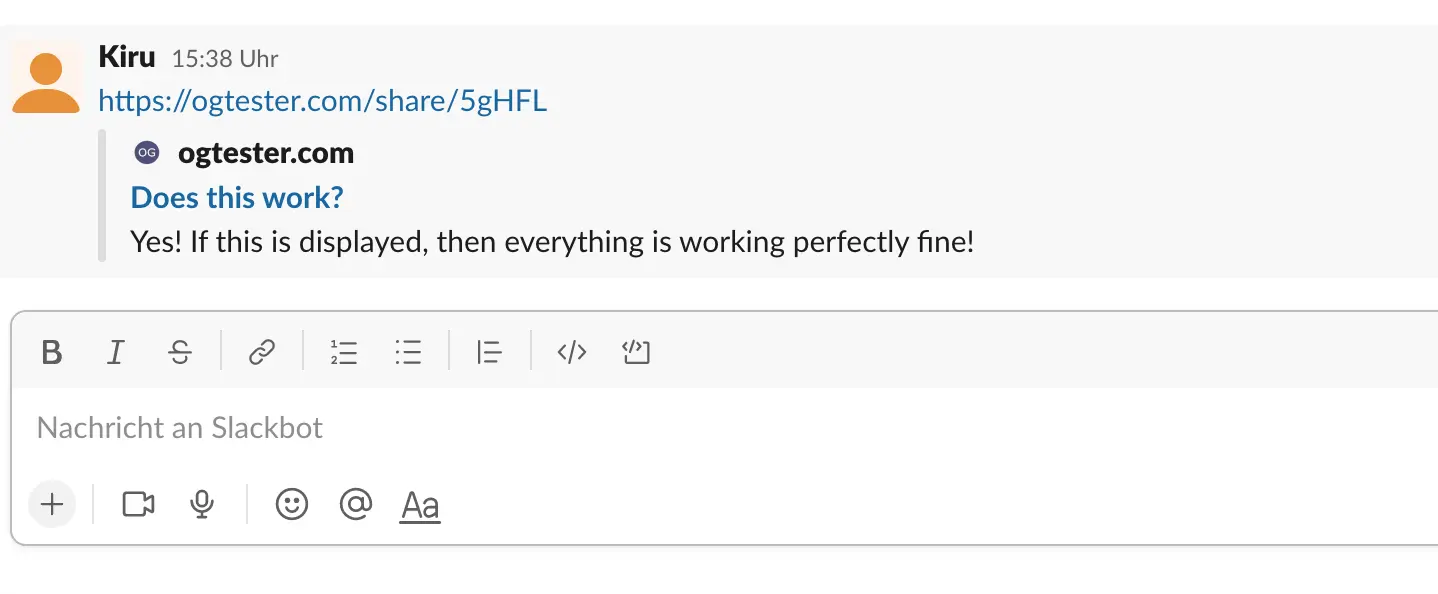
Sharing the results, on Telegram and Slack:


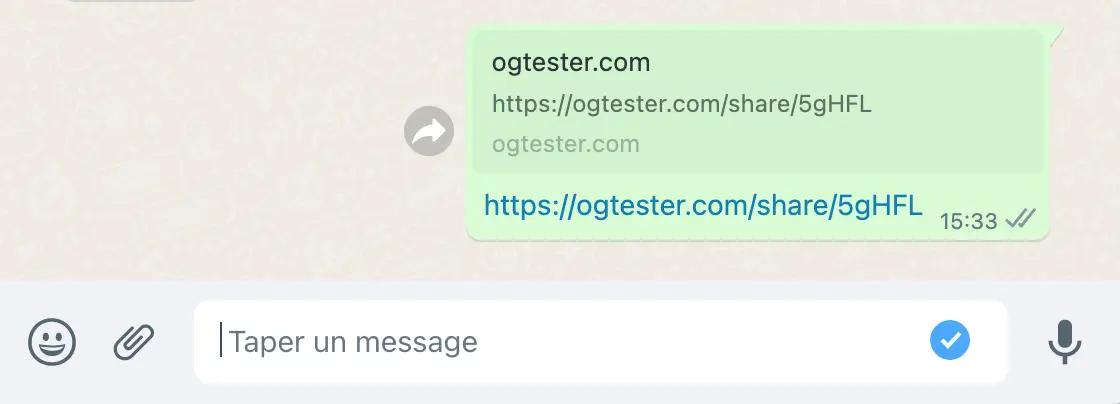
I tried WhatsApp as well, but as it did not work. This is something I will investigate tomorrow:

It seems you can do some fun things with this:

I am eager to explore the edge cases of og tags for each client. I could imagine a blog article which compares the different clients.
One Week Recap
Today marks one week since I started this project. I wrote a short article here
Day 8: Outlook next days
First, I started off by editing the one-week-recap article from yesterday.
Then, I spend most of the time to plan the next few days. Right now, I have a working prototype. I can give a title and description and create a URL. The missing part is to upload an image, because getting the correct dimension correct for the images is a nightmare.
If you look at the Open Graph tags, then there are plenty to add (taken from ogp.me):
<meta property="og:audio" content="https://example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="https://example.com/bond/trailer.swf" />Preferably I would like to test all the properties, but I don’t want to make a user interface for them. It would be too complex, and I really want to target developers. What if I only added a table, where you can provide any property name and content. For now, I could easily add a table with key-values pairs. This approach would make the tool very dynamic, and keep the development time low. If I find something annoying while testing, I can still add them or change.
What about user management?
My plan was to implement user management. Which means you can register and create an account. Later on, you can login and see all your “unique urls”. On a second thought, the effort is not worth the added value.
Right now, the page is very usable. The only disadvantage is that, I lose my data and unique url when I refresh the page. My intention was to use this page for testing purposes, in that sense - having an ephemeral url is what I needed.
Technically this means, I have to add a job, which drops the data from our database after a few minutes.
Road to MVP
□ Make the main page mobile friendly
□ Move the current page to /creator
□ Add landing page
□ Add contact page (with link, what this is about)
□ Add correct open graph meta tags to the main page
□ Store images locally
□ change DB model to store varible meta tags
□ Add simple job to delete old unique urls
□ Add FAQ with simple questions
□ Create video on how to use the current page (simple example)
□ Fix created URLs for WhatsApp (wrong name?)
□ Add blog section
□ Add article on experimenting which file types are supported
□ Add link to Kiru.io (and other projects)
□ Add backwards link from other projects to this one
□ Publish this project to r/SideProjectsDay 9: Page Structure
I started working on the TODO list from yesterday. Today’s focus was adding the pages. I moved the existing pages to ‘/creator`:

For now added an empty home page:

Apart from that, I added some basic meta tags. Since this page is mainly about meta tags, it’s embarrassing not to have any on the page
Day 10: Landing Page
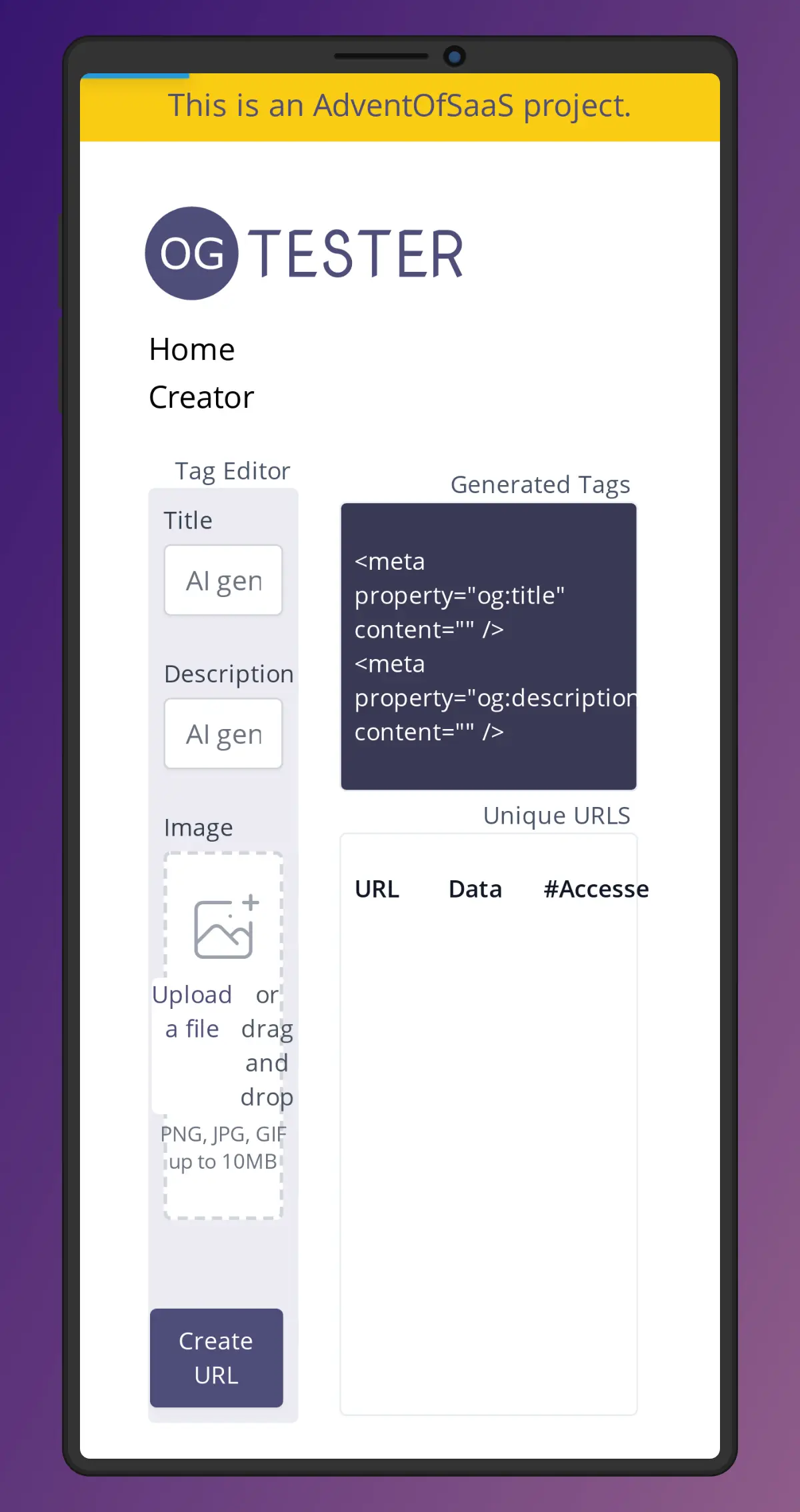
As I have a budget of 4 hours, I managed to fill that time with working on the landing page and testing everything on the mobile:


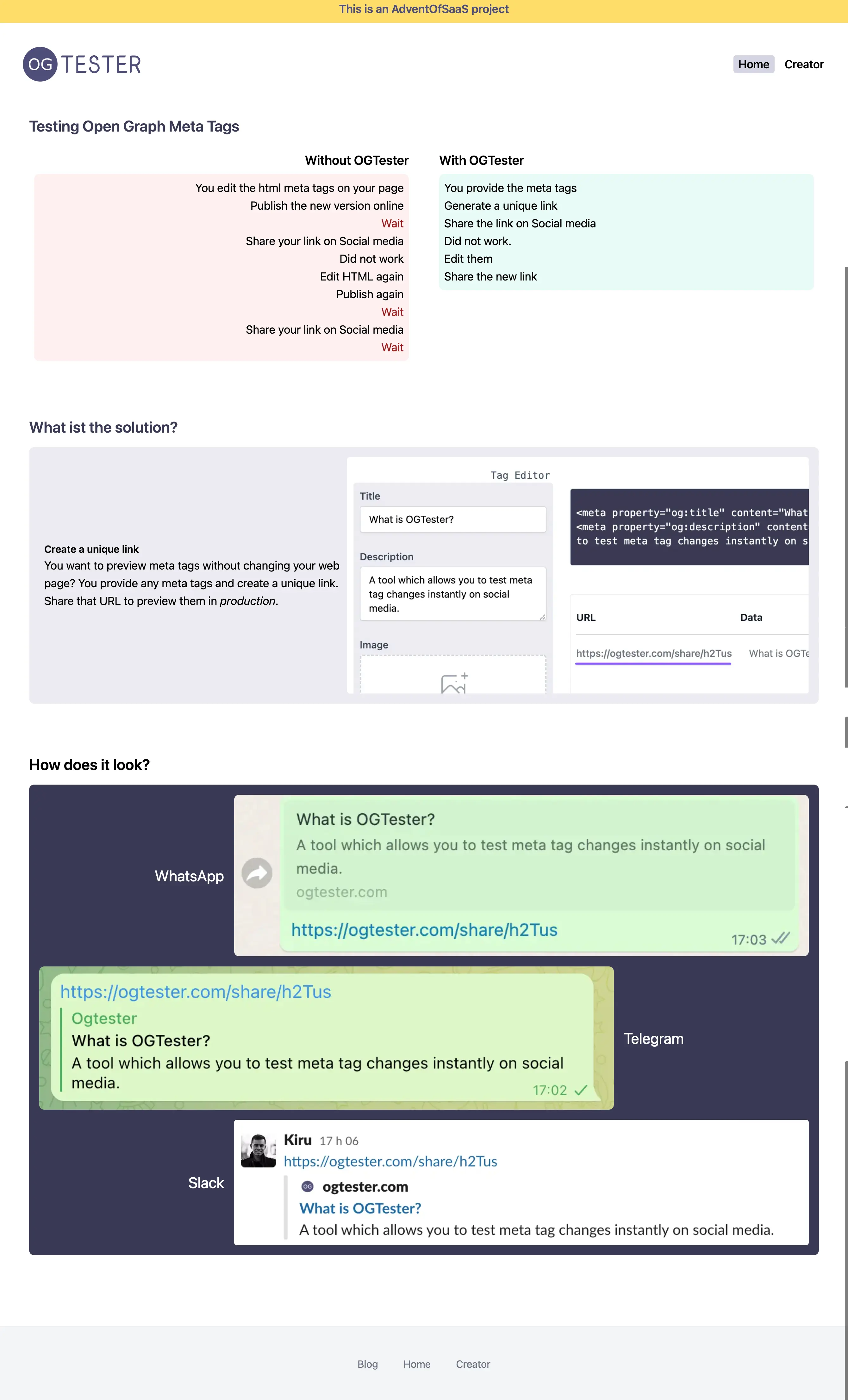
The landing page too relatively too much time. The current page looks like this:

This time, I decide to create a time-lapse to explore how it looks like. You can watch it here.
Day 11: Variable meta tags
Today was very short. Initially I wanted to continue on the landing page. Then I thought, let’s finish the creator page, as I have to take screenshots, and I don’t want to redo them again.
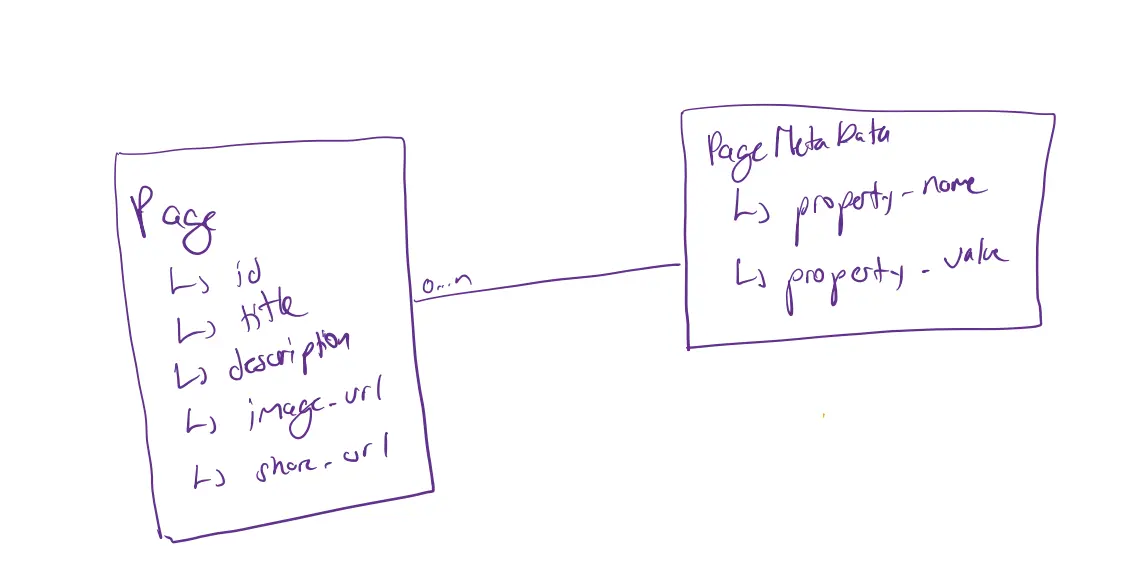
So, I started working on changing the database structure. Right now, I have a simple table, and my idea was to add something like this:

Started by adding the tables, but then I didn’t have much time, so will continue tomorrow.
Day 12: Variable meta tags II
Continued on adding a table for the variable meta tags. I tried different way to arrange the creator page. I am not even sure how to handle the title and description. It could be technically a table entry. Since I provide it all the time, I thought it is easier to keep the current version.
This is what I have for now:

It is not perfect, but I can still re-arrange when everything works. In the above version, I am not very satisfied with the table being small.
Day 13: Variable Meta Tags III
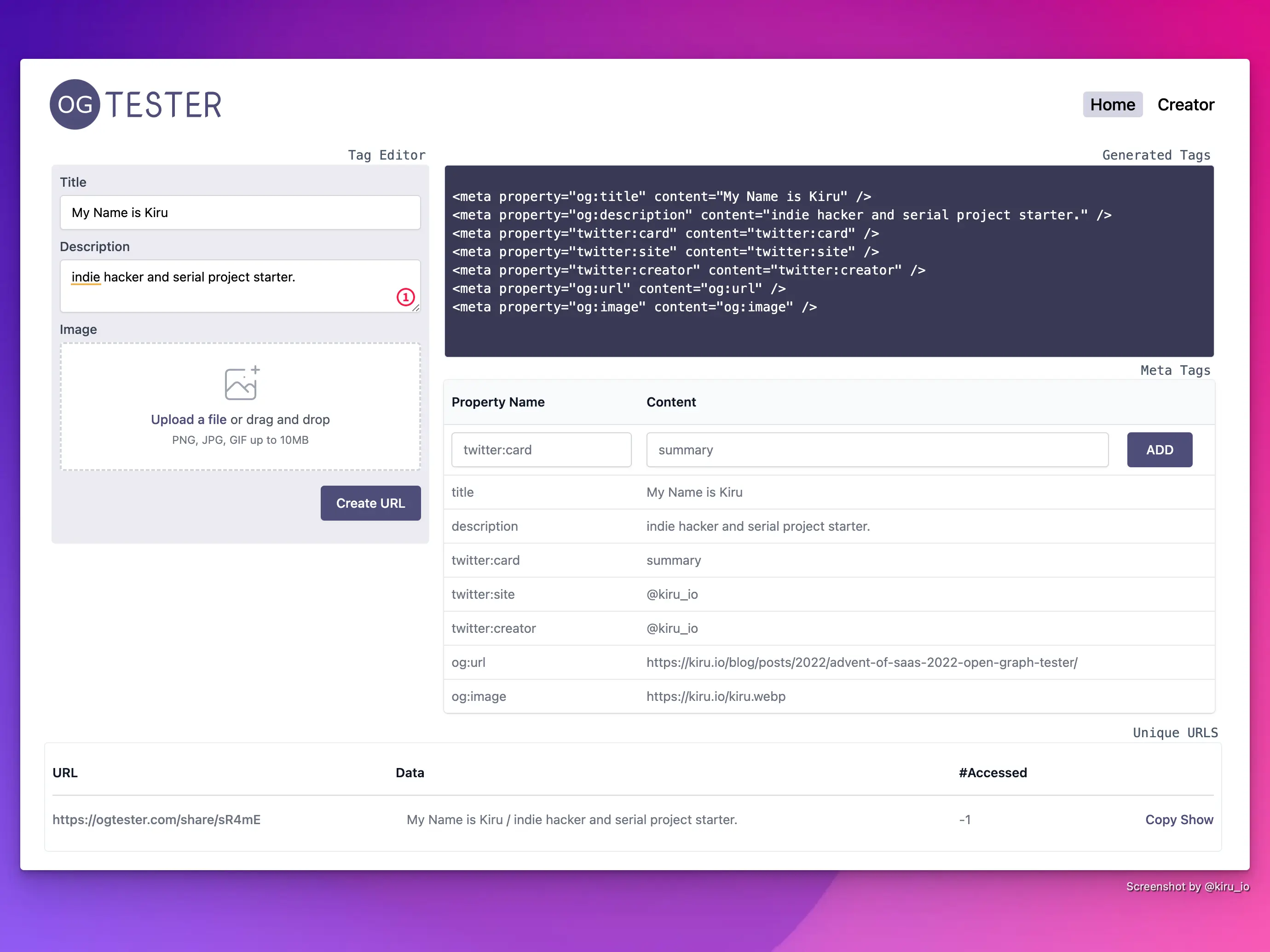
Finally, I got the variable meta tags working. It does not look very fancy, but I have a working prototype. This was the first test I did:

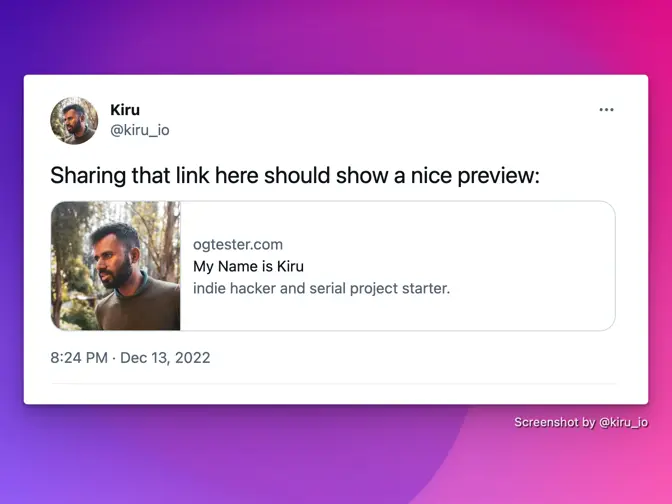
I shared the url https://ogtester.com/share/sR4mE and this is what I saw on Twitter:

I am very glad, itt worked! I also found a bug, which I fixed as well:

After testing with the image url, I am not certain the image upload feature is needed. I will reflect on this tomorrow and decide how to proceed.
Day 14: Missing Features
Image Uploader
Yesterday I managed to finish the variable meta tags feature. In hindsight, I should have started with that from the beginning. The title and description are nice to have, but it could have been done with the variable meta tag feature as well. Well, lesson learned for the next time: Ask myself if I can make the MVP even simpler.

On the mockup, I added an image uploader. After testing with different images, I decide to drop the uploader for now. The reason for adding the uploader in the first place was, that I thought the images have to be served from the domain. Hence, I need to store them locally and proxy them. I had some issues in the past with the images not being displayed properly. It could have been another issue, and I just attributed it to the image url. In any case, I will for now stick with a URL. That is not very user-friendly, but it covers my needs.
Dogfeeding
Fixing open graph meta tags for OGTester.com: This was a perfect opportunity to dogfeed. I started filling in the meta information I wanted, and generated a URL.
Sharing the link on Twitter looked like this:

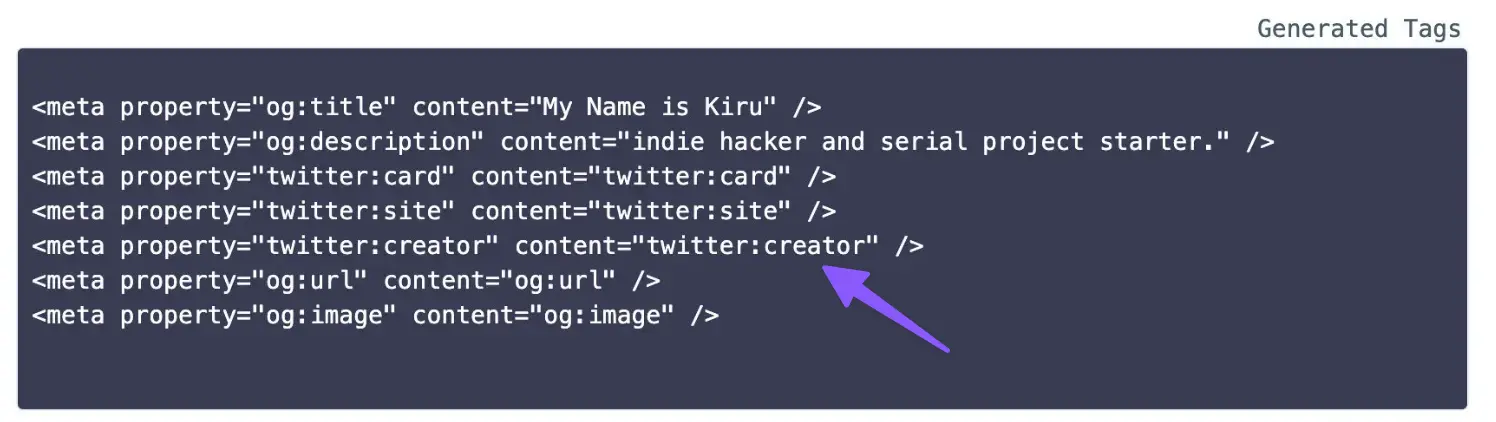
So there was something wrong, the image was cropped. There was a meta tag missing:
<meta property="twitter:card" content="summary_large_image">After adding that, the preview didn’t change at all. After debugging with different set of tags, it turned out
the twitter:card was ignored because og:type was present.
This could be an automatic check in the future.
Wasting Time
Apart from the above changes, I spent some time to refactor the landing page. Why? There is no reasons, I just enjoy doing that. I used Midjourney to generate some images and started adding it on the page. The result is impressive (imho):

Outlook
Today marks the second week. Last week I wrote down some tasks to have an MVP finished. I updated that list, and also extended it with more items.
□ Make url-table prettier
□ Add contact page (with link, what this is about)
□ Add correct open graph meta tags to the main page
□ Add FAQ with simple questions
□ Make share page prettier
□ Create video on how to use the current page (simple example)
□ Add blog section
□ Add article on experimenting which file types are supported
□ Add backwards link from other projects to this one
□ Publish this project to r/SideProjects
■ Add link to Kiru.io (and other projects)
■ Fix created URLs for WhatsApp (wrong name?)
■ Make the main page mobile friendly
■ Move the current page to /creator
■ Add landing page
■ change DB model to store varible meta tags
■ Add simple job to delete old unique urls (not MVP)Day 15: MVP Creator
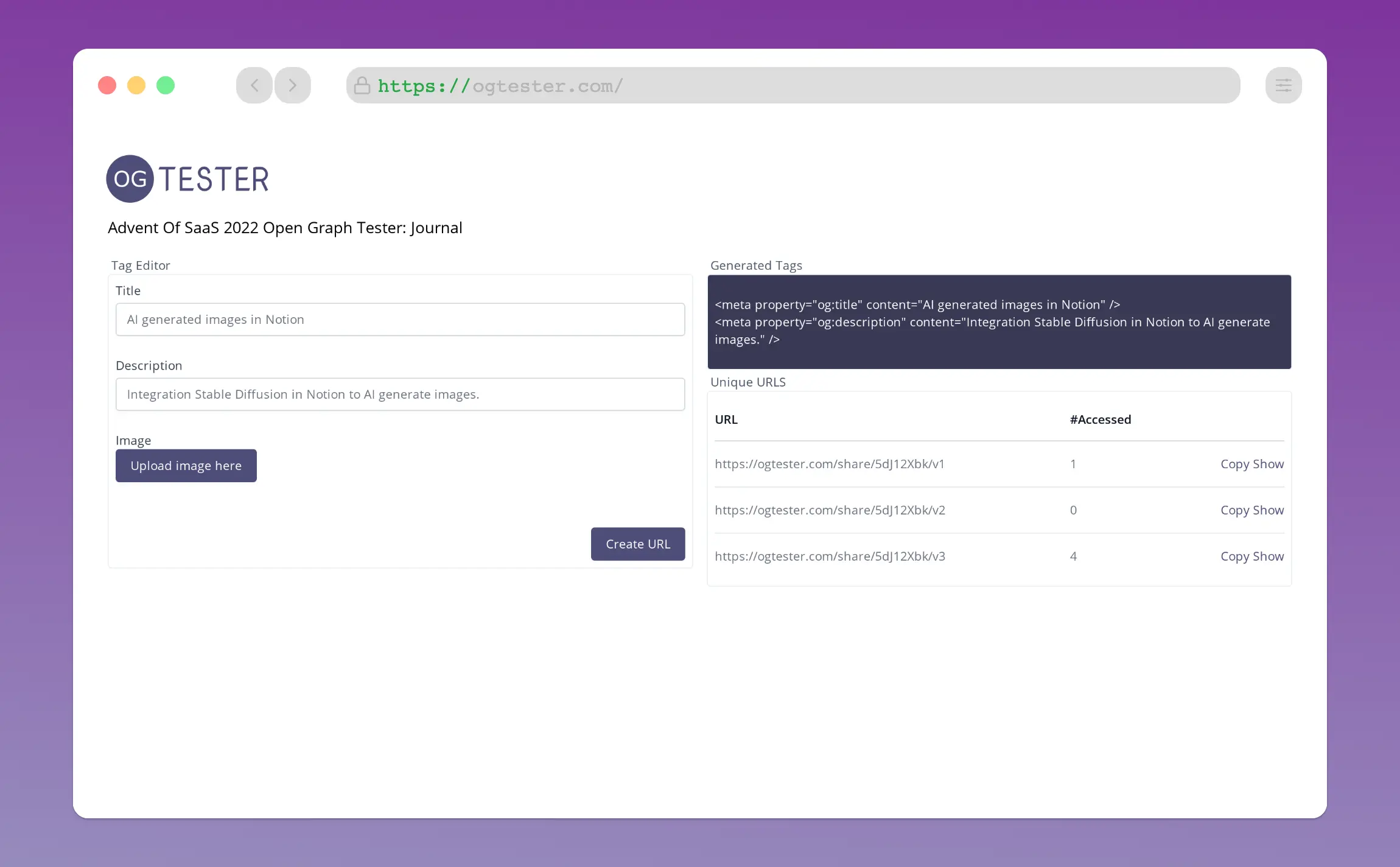
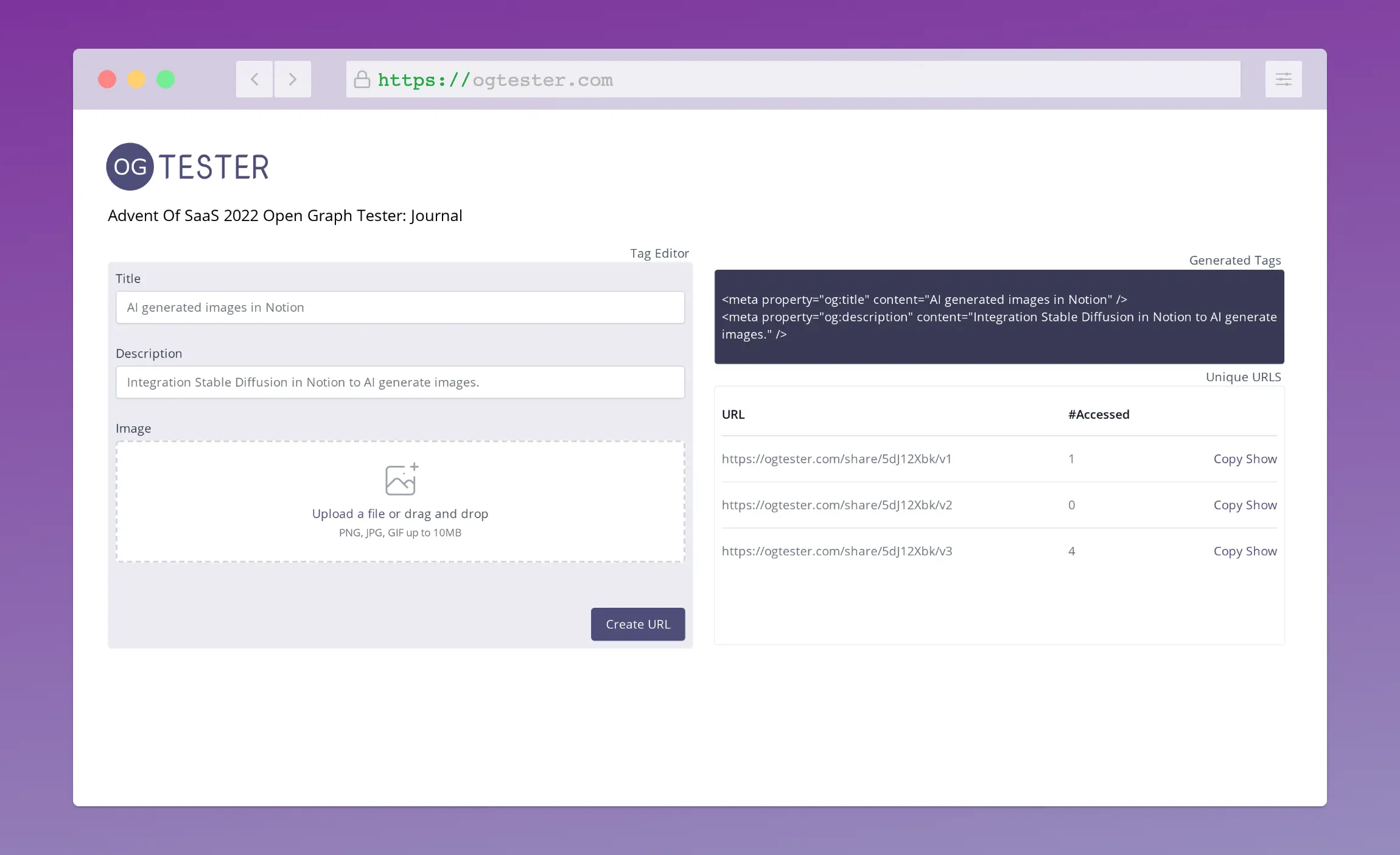
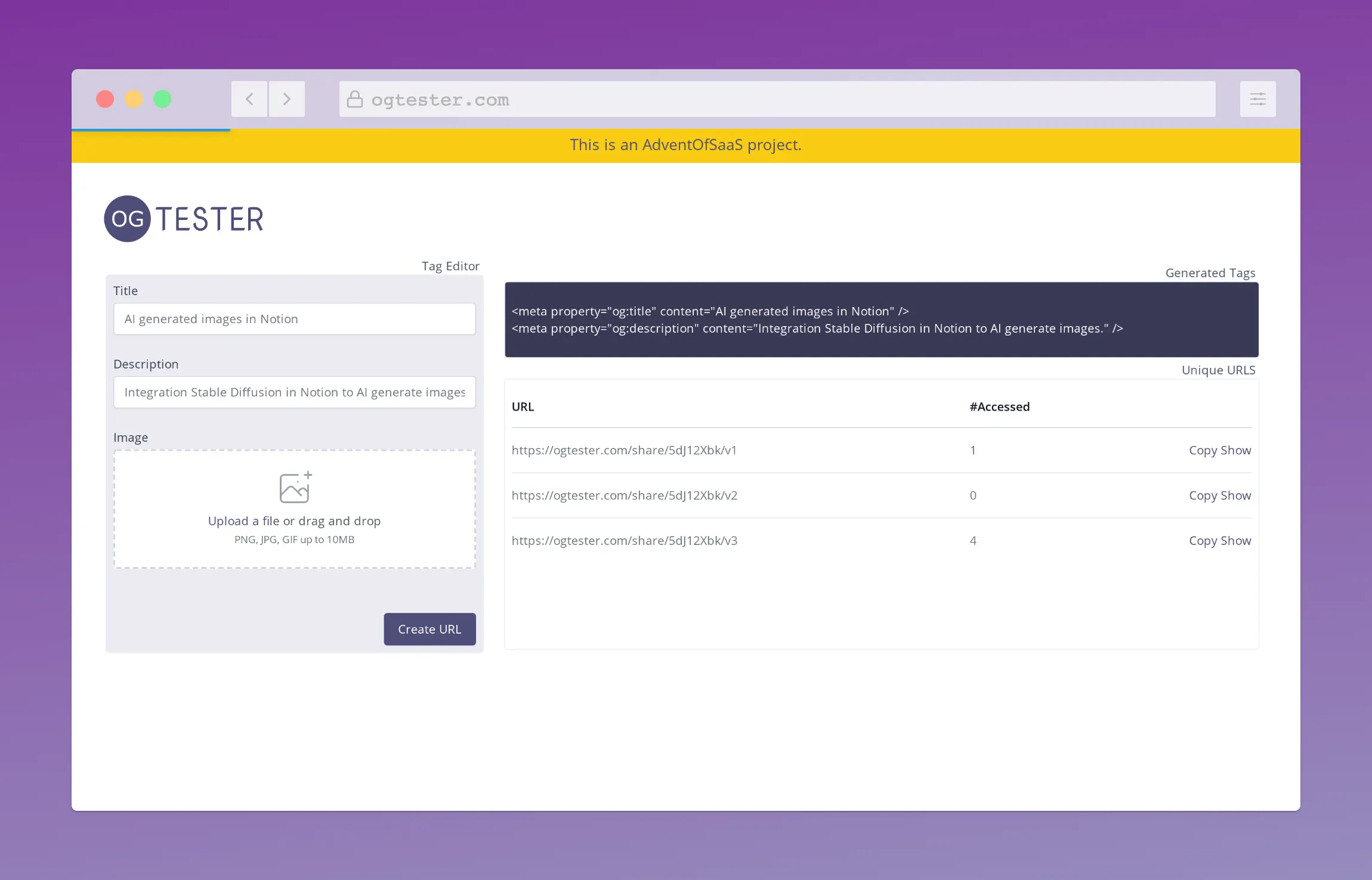
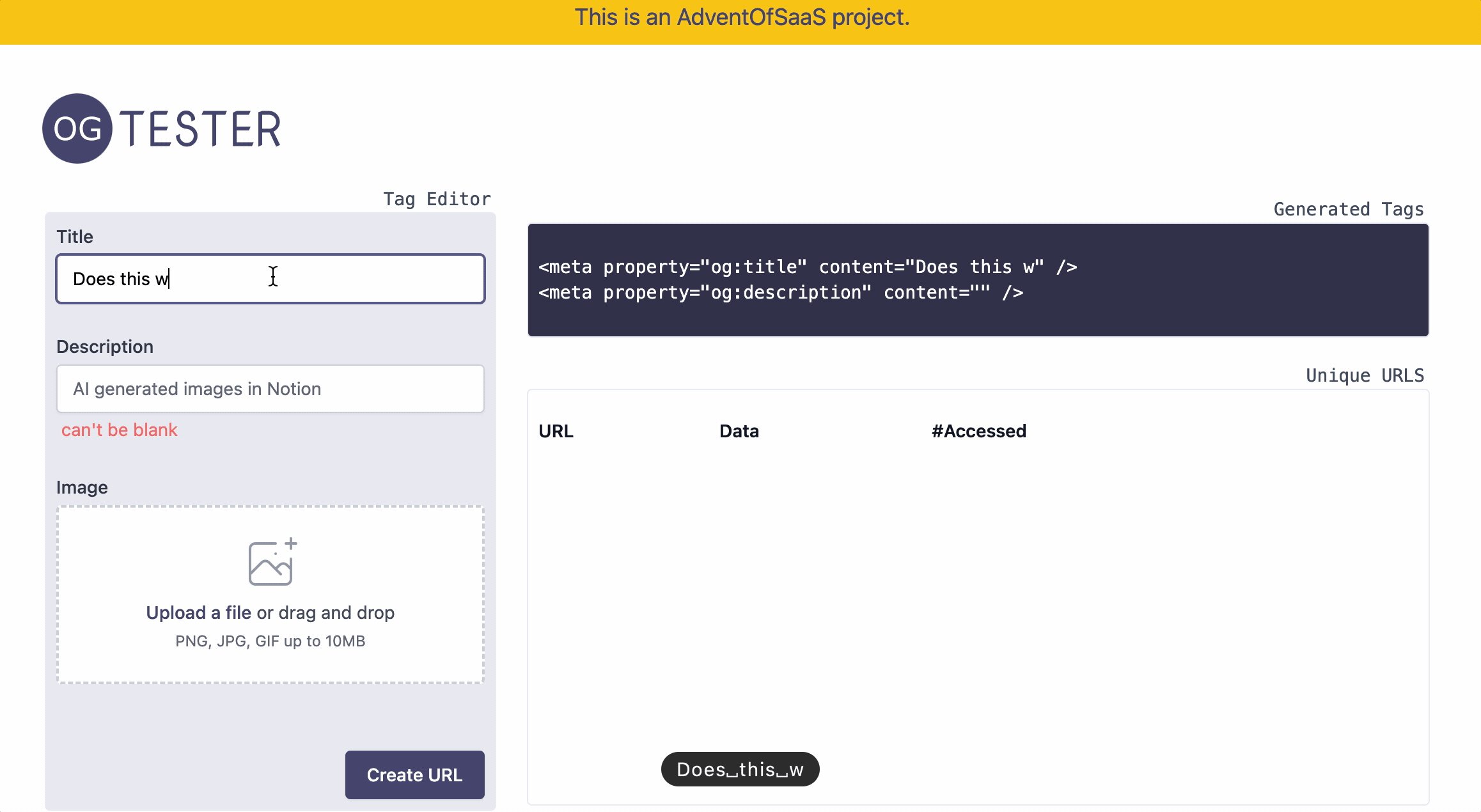
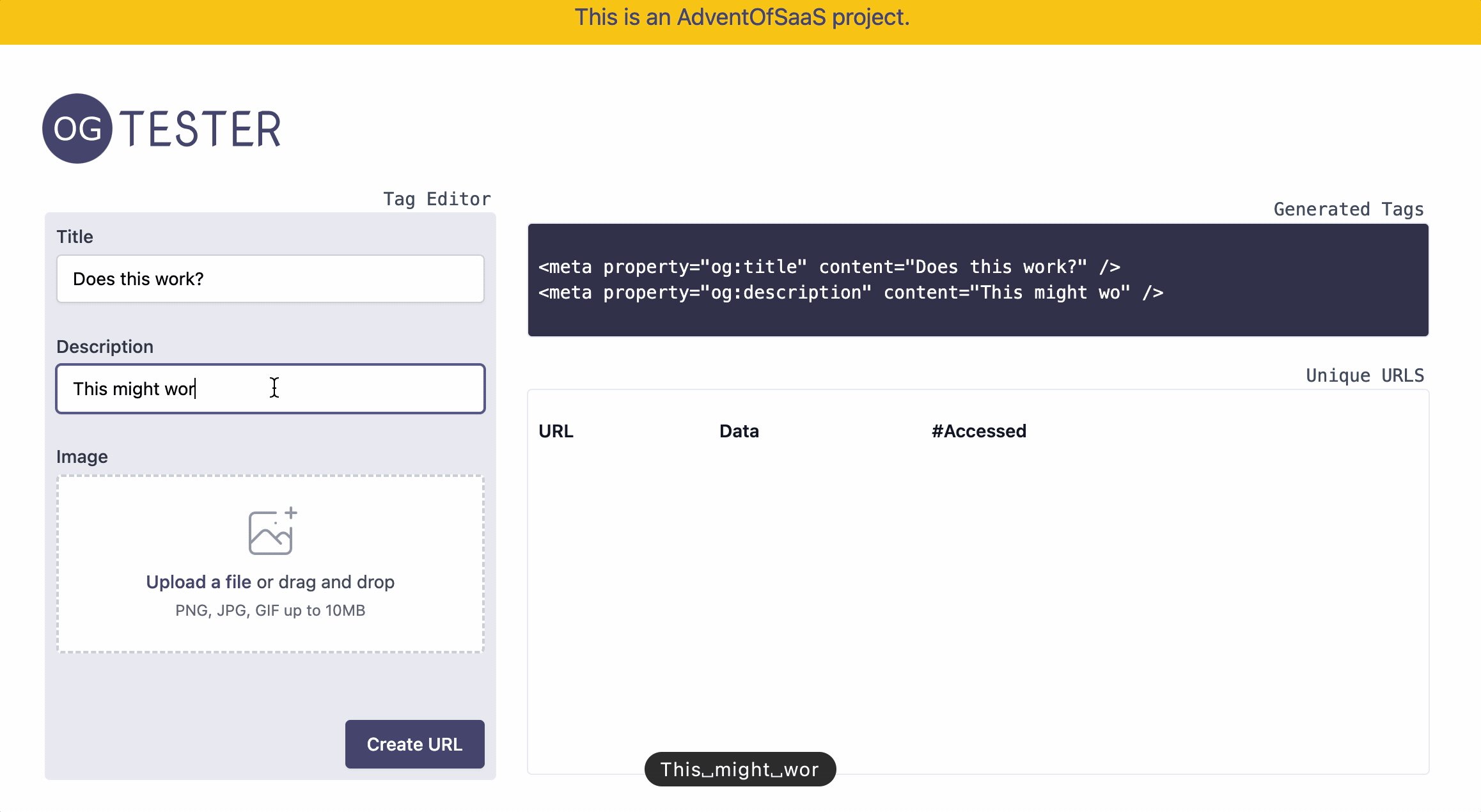
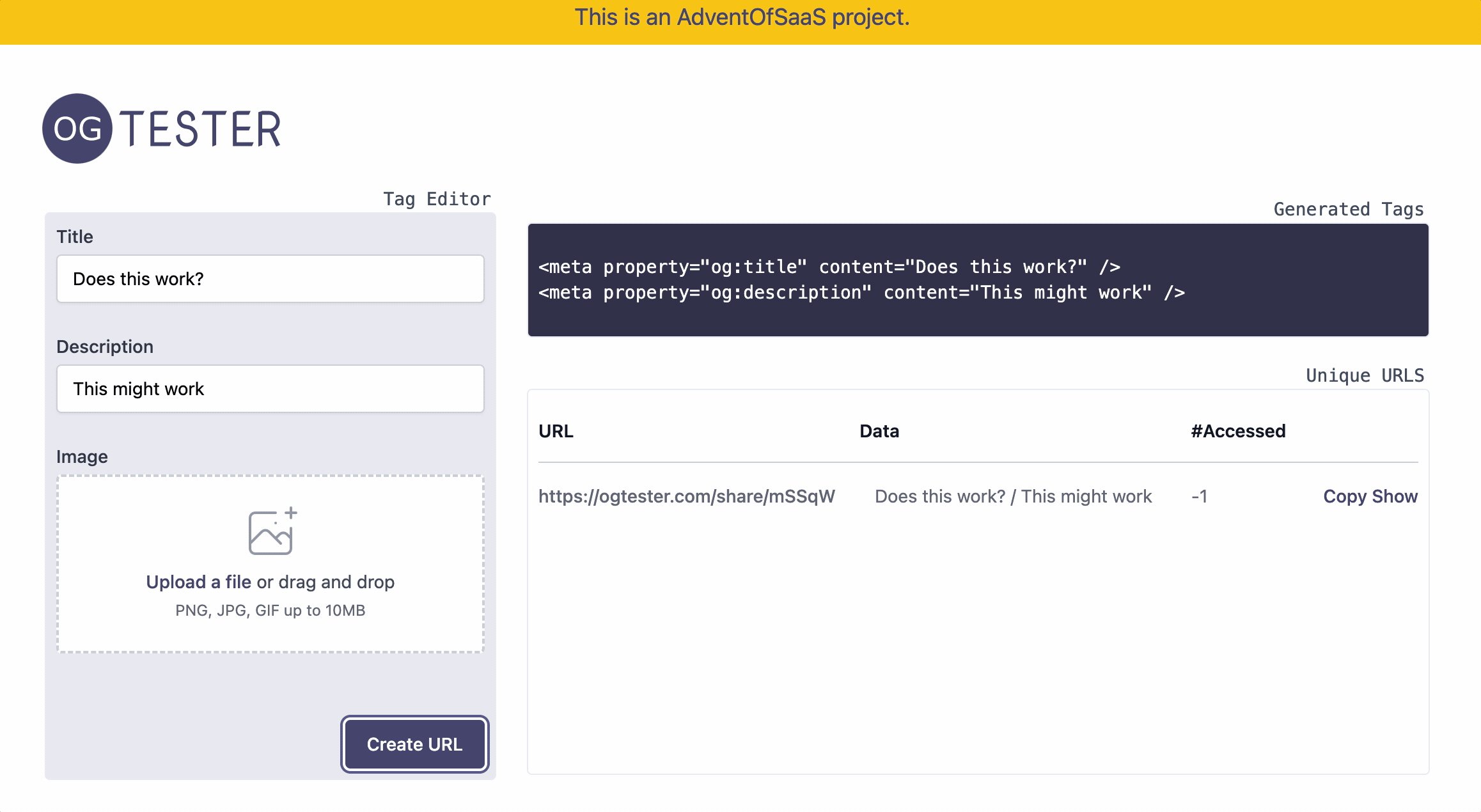
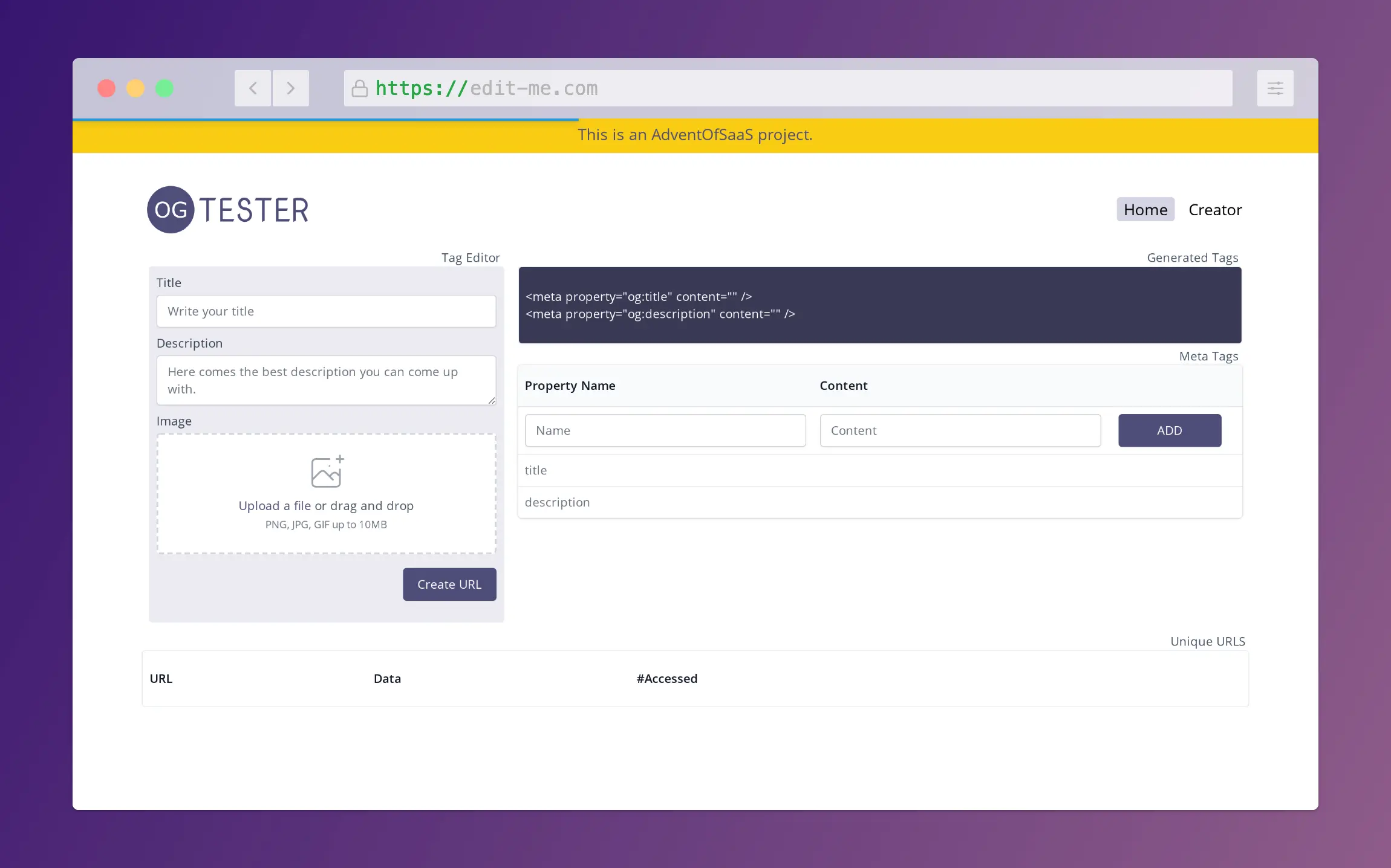
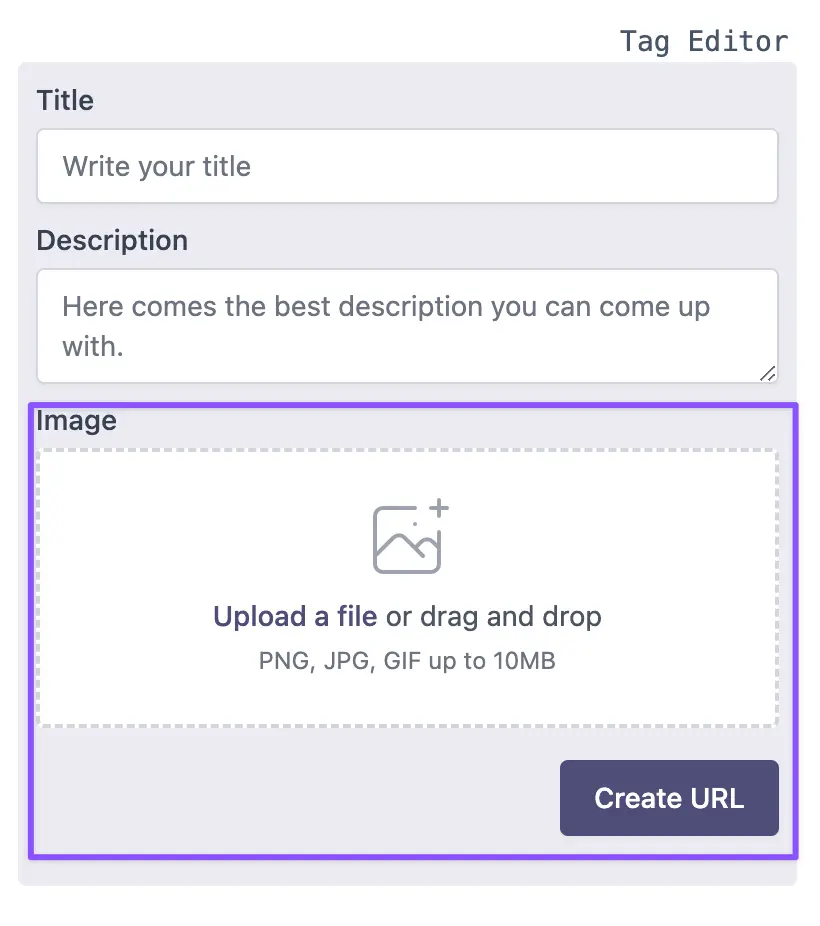
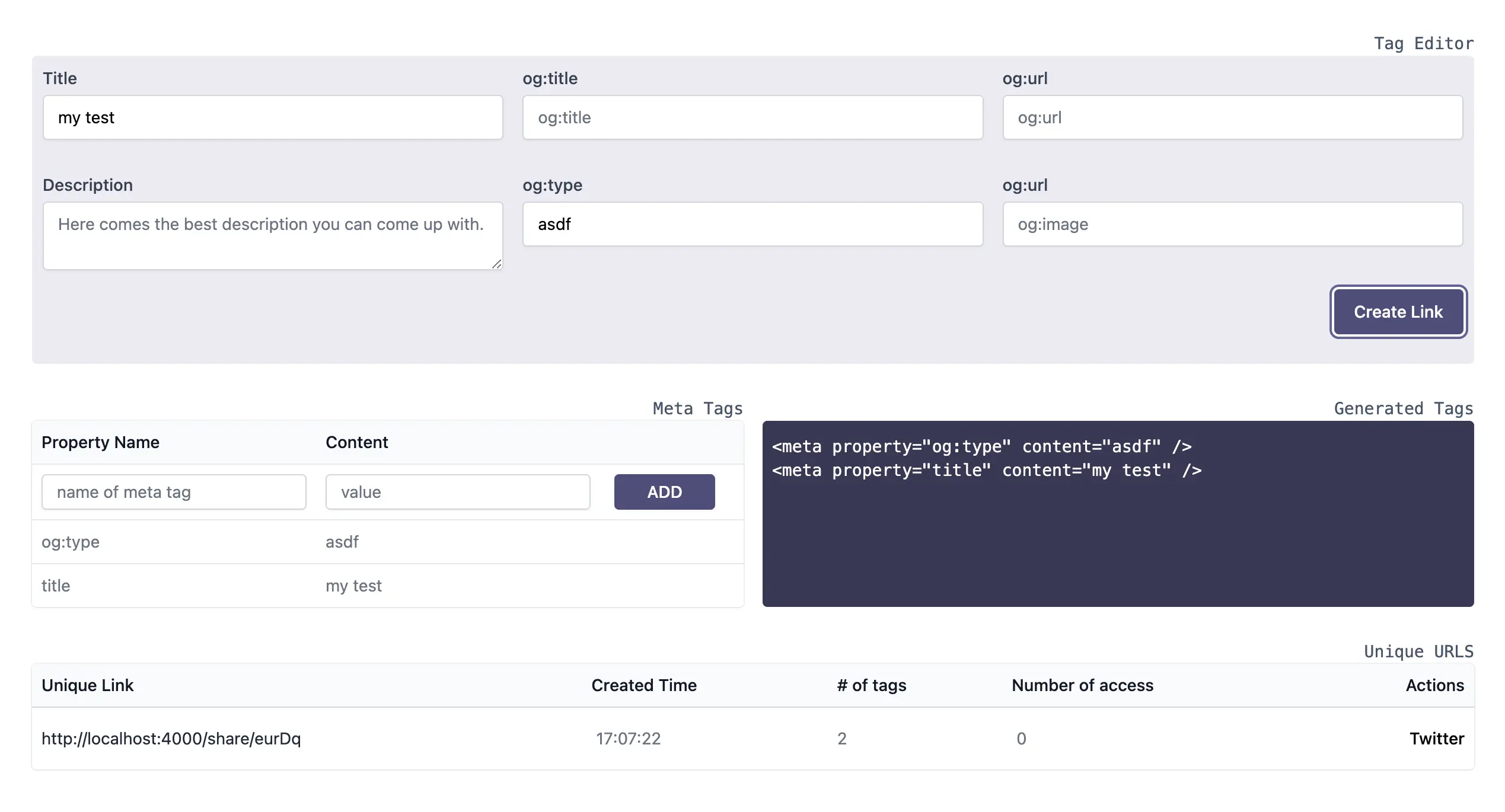
I focused today on finishing the creator page. I was too distracted to make the landing page prettier until now. Today, I decided to fix all the bugs on the creator page. I moved things around, broke things, and this is what I have now:

Some changes I made:
- Decided to put more field, the most important ones
- Dropped the image uploader. As explained above, this is easier for now
- Made the table at the bottom prettier
- Renamed URL to link, because normal people don’t have a clue what URL is.
- It looks a bit condensed, but that is what I want. I want a power-tool, where everything is on one page, and I rely on my muscle memory.
- Added the created time as well, turned out it is helpful for me
I also made the shared link prettier:

I added a simple link to share on Twitter:

Now, I can start focusing on writing content.
Day 16: Added Blog
The creator page is ready to be used and I want to use it extensively in the next few days. My goal is to add a few tutorial pages and resources about what WhatsApp and Twitter accept.
Therefore, today I focused on adding a blog section. Most of the code was copied from ArticleToImage.ai and the images were via AI as well.
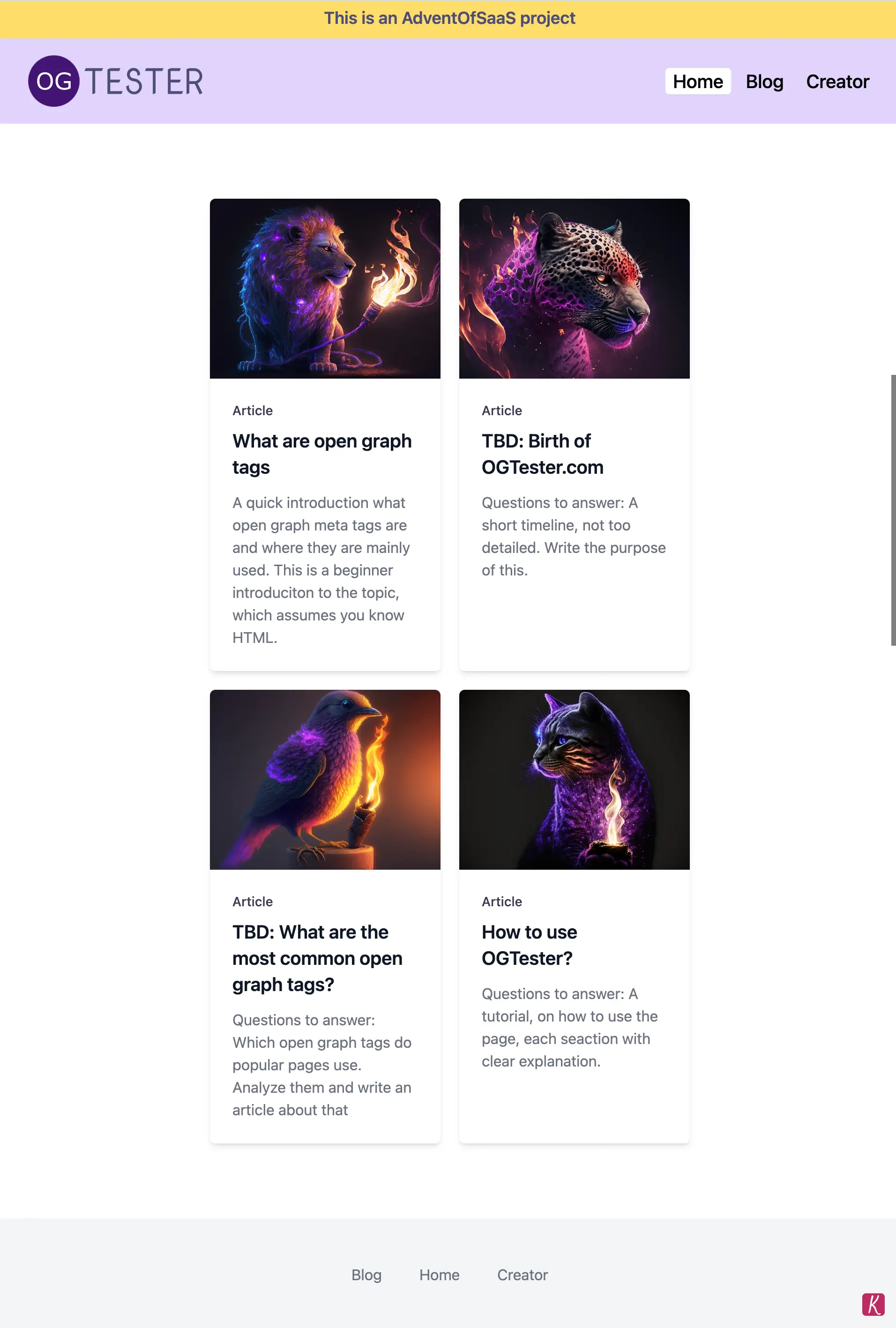
I added for now three dummy articles (there are empty) and I will be focusing on writing those articles the next few days.
The blog looks like this for now:

Day 17: Added one Article
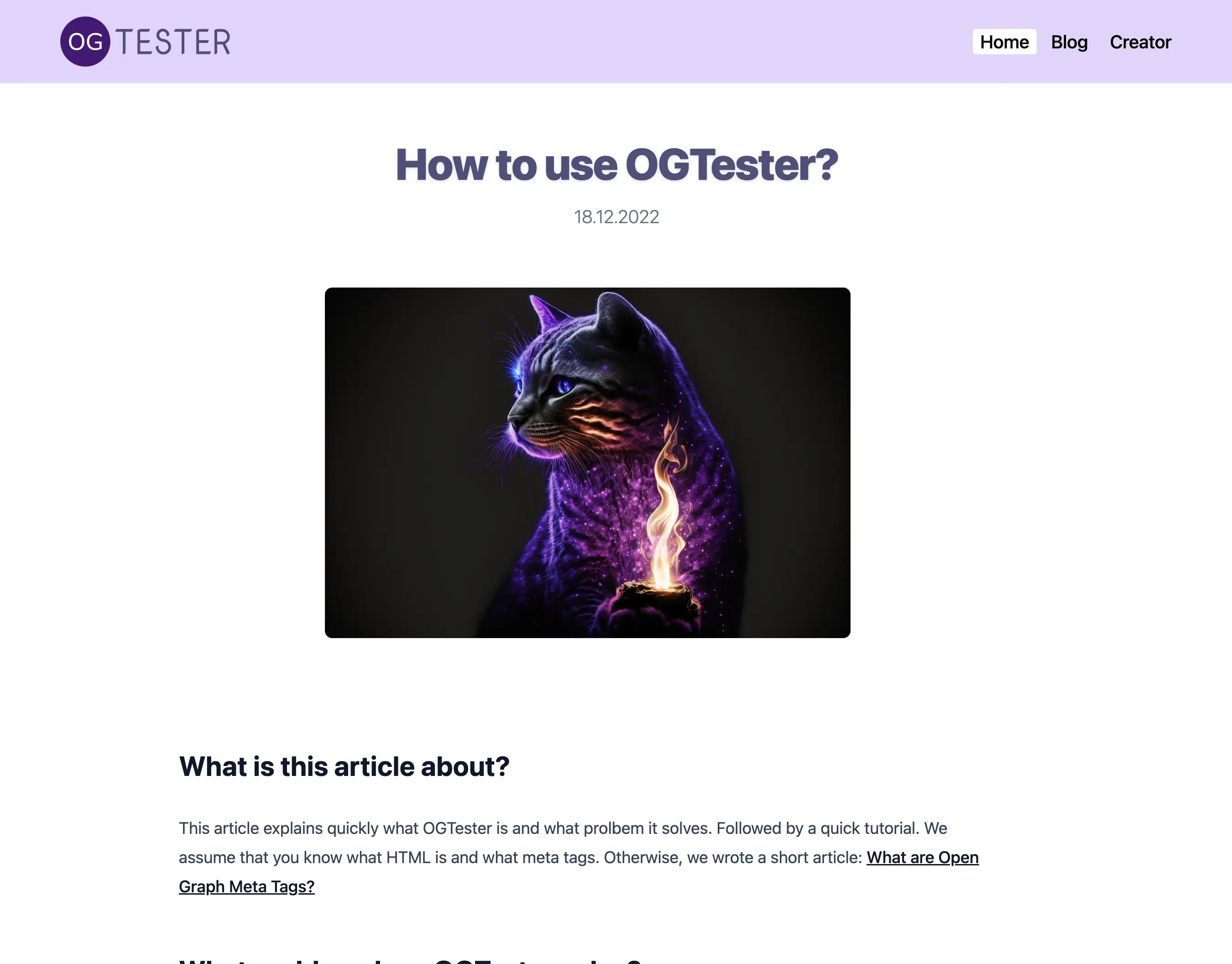
I started writing a simple article about meta tags. It is mostly targeted at people who don’t know what open graph meta tags are. You can read it here: What are Open Graph Meta Tags?.

To be honest, it’s not perfect, but a good first draft. I will revisit it in the next few days and edit it. The reason to write this article first was, when I shared the project, many people asked what open graph meta tags are.
So now, I can send this link and get validation on the content.
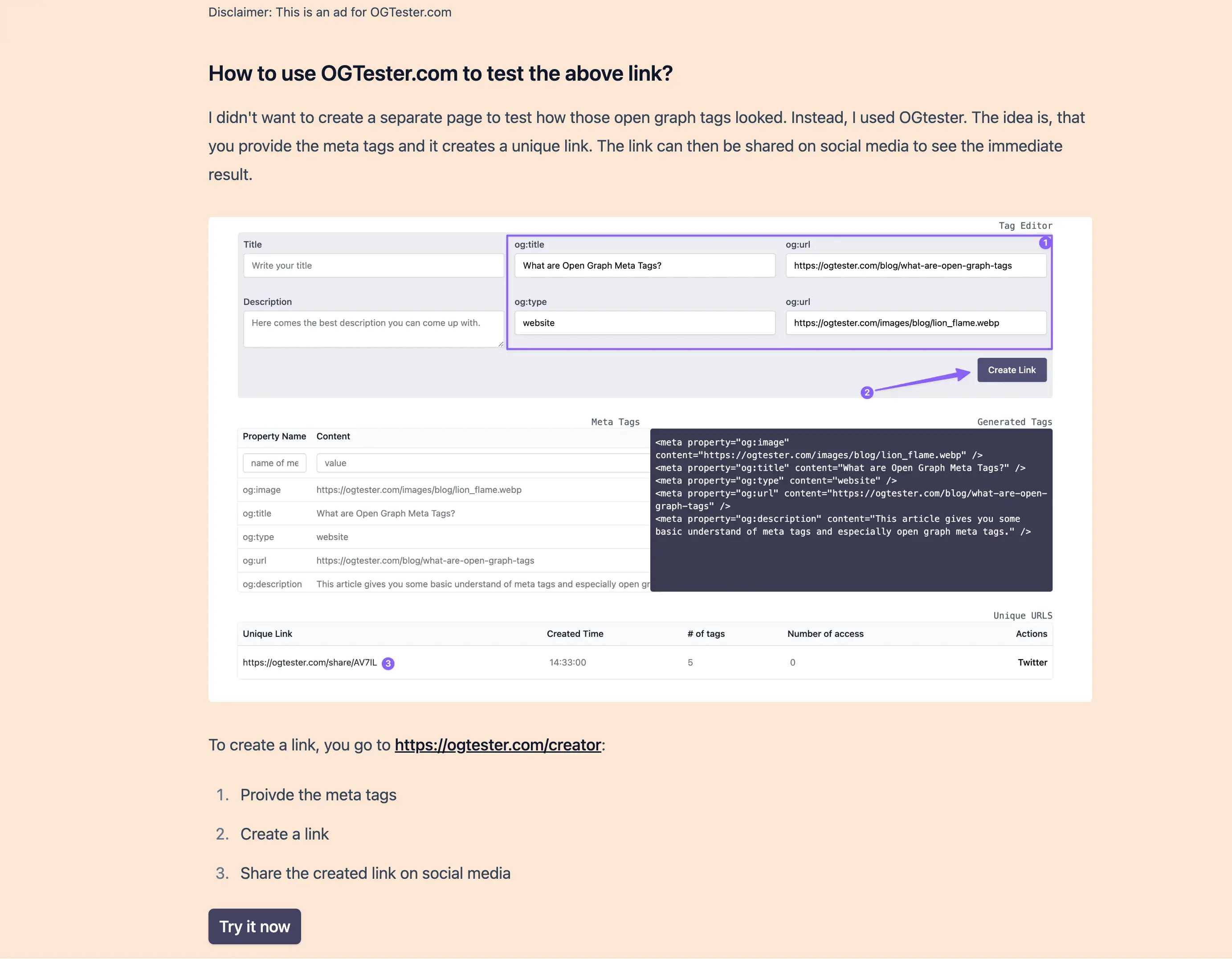
I added in the middle a section on how to use OGTester.

It is something I don’t usually like, but in this case - I hope it helps the reader.
Day 18: Started with Tutorial
I didn’t have much time, so I started writing the tutorial, so far I managed to write something .. but I am not happy.

Apart from that I brainstormed about the missing tasks:
□ Make url-table prettier
□ Add contact page (with link, what this is about)
□ Add correct open graph meta tags to the main page
□ Add FAQ with simple questions
□ Make share page prettier
□ Create video on how to use the current page (simple example)
□ Add backwards link from other projects to this one
□ Publish this project to r/SideProjects
□ BUG: I can add empty meta tags
□ editing meta tas would remove list of meta tasg.
□ Fix og tags on this page (blog and rest)
□ Redo the Twitter Card (it looks not good in hindsight)
□ Create a video with Screen recording
□ Add feedback (ppl don't know where to ask questions)
□ Check for any typos on the whole webpage!
□ Add more flames at the bottom of the page ?Day 19: Almost Ready
As my hourly budget was higher than what I worked the last few days (it was weekend after all), I decide to catch up on that.
Today’s goal was to finish as many tiny tasks as possible. At the end of the day, I wanted a version which I can finally share on different platforms.
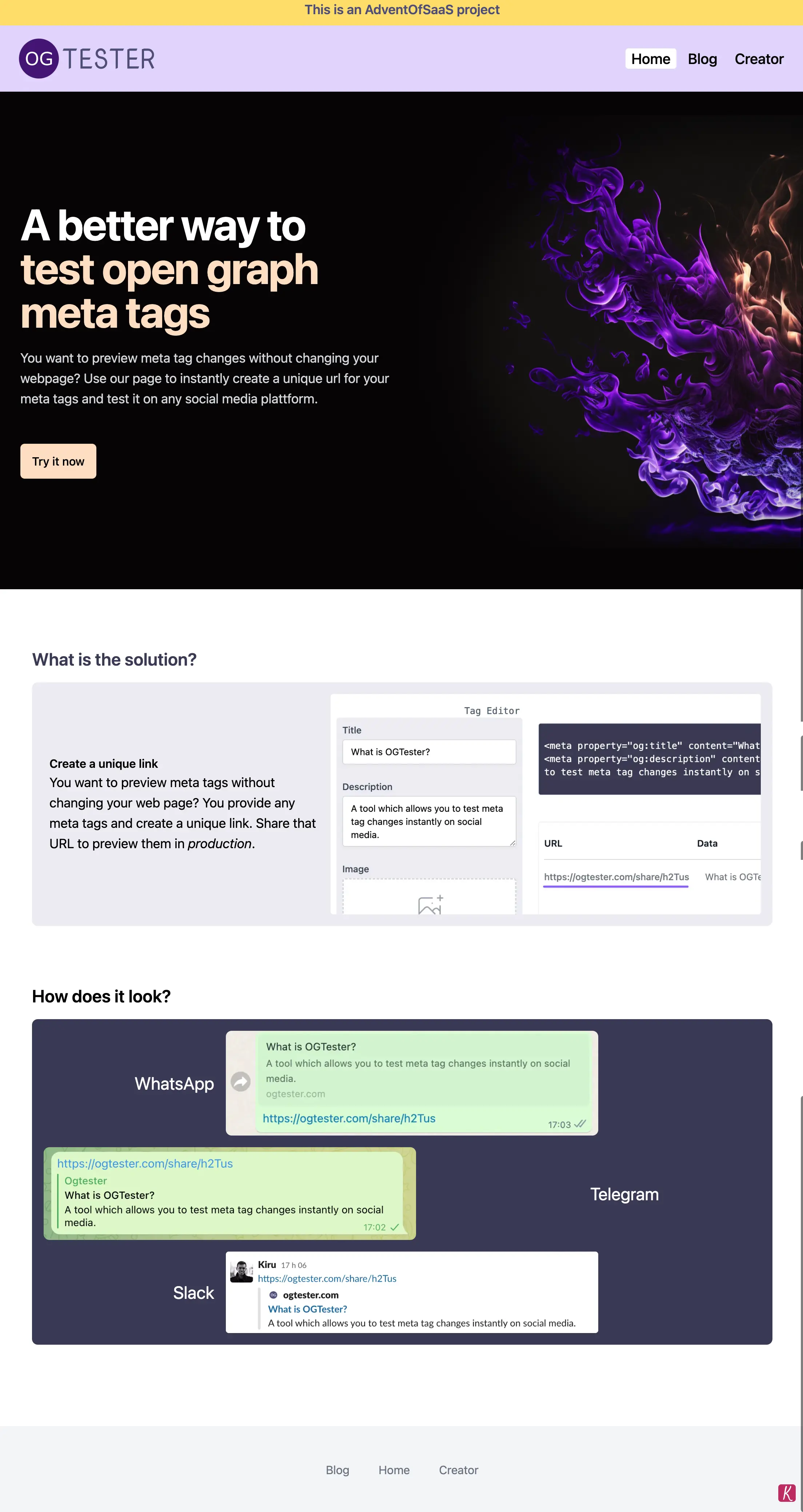
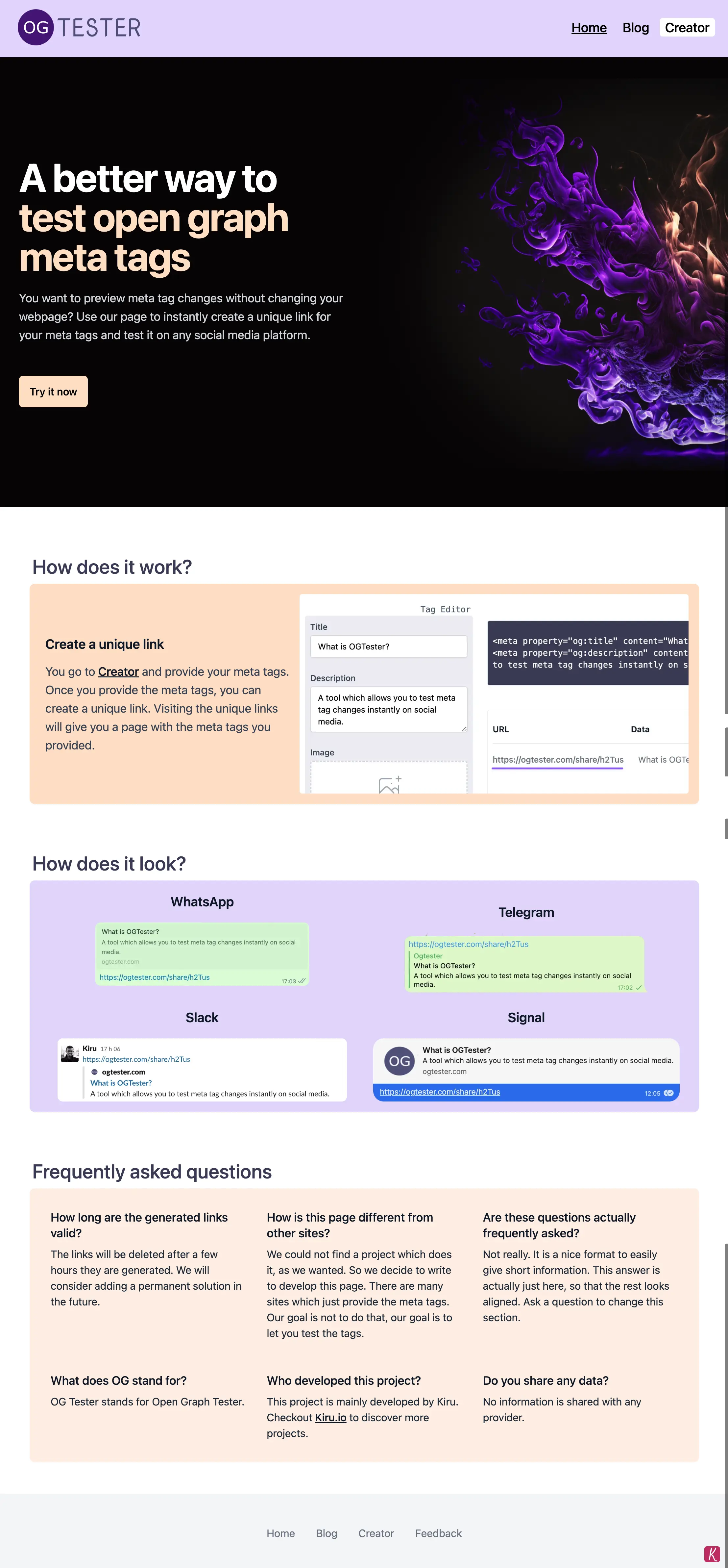
I changed the landing page, added more content and colors. I am pretty happy with the result.
Before

After

There were also some tiny mistakes on the Blog page, which I fixed.
Before

After

Regarding the Creator page, I fixed all the annoying bugs. Some bugsfixes were more a quick-fix. . For example, the table was showing a horizontal scroll bar, which I didn’t manage to fix on time. So decided to crop the text :) The creator is ready to be used.
After a few hours of work, this is the progress. Hopefully I can finish most of them tomorrow.
■ Remove top yellow bar!
■ Fix navigation: show current page
■ Make url-table prettier
■ Make share page prettier
■ BUG: Meta Tags table shows horizontal line (quickfix, by cutting the text)
■ BUG: I can add empty meta tags
■ Add FAQ with simple questions
■ Add contact page (with link, what this is about)
■ Add feedback (ppl don't know where to ask questions)
■ editing meta tags would remove list of meta tags.
■ Check for any typos on the whole webpage!
□ Fix og tags on this page (blog and rest)
□ Create video on how to use the current page (simple example)
□ Publish this project to r/SideProjects
□ Add correct open graph meta tags to the main page
□ Nice: Write an article analyzing which image types are supported by WhatsApp
□ Nice: Add backwards link from other projects to this one
□ Nice: Redo the Twitter cards and favicion (the colors changed)
□ Nice: Add more flames at the bottom of the page ?
□ Nice: if I pass an URL, pre-fill pages```Day 20: Publishing
I managed to finish most of the tasks, except the ones I have marked as “nice-to have:
■ Landing page looks ugly on mobile
■ Fix og tags on this page (blog and rest)
■ Add correct open graph meta tags to the main page
■ Nice: Redo the Twitter cards and favicion (the colors changed)
■ Create video on how to use the current page (simple example)
■ Publish this project to r/SideProjects
□ Nice: Write an article analyzing which image types are supported by WhatsApp
□ Nice: Add backwards link from other projects to this one
□ Nice: Add more flames at the bottom of the page?
□ Nice: if I pass an URL, pre-fill pages```Spent too much making a nice video. This is the result:
For context: I was creating a video to show how https://t.co/1HyUOJrIUL works. Was sharing the link as part of it.
— Kiru (@kiru_io) December 20, 2022
This is the final video#buildinpublic pic.twitter.com/CFeqEtmSDO
You can also find it on YouTube. I also shared the project on Reddit. If it’s not shadow-banned, you can find it here.
Day 21: Bugfixes and Sharing
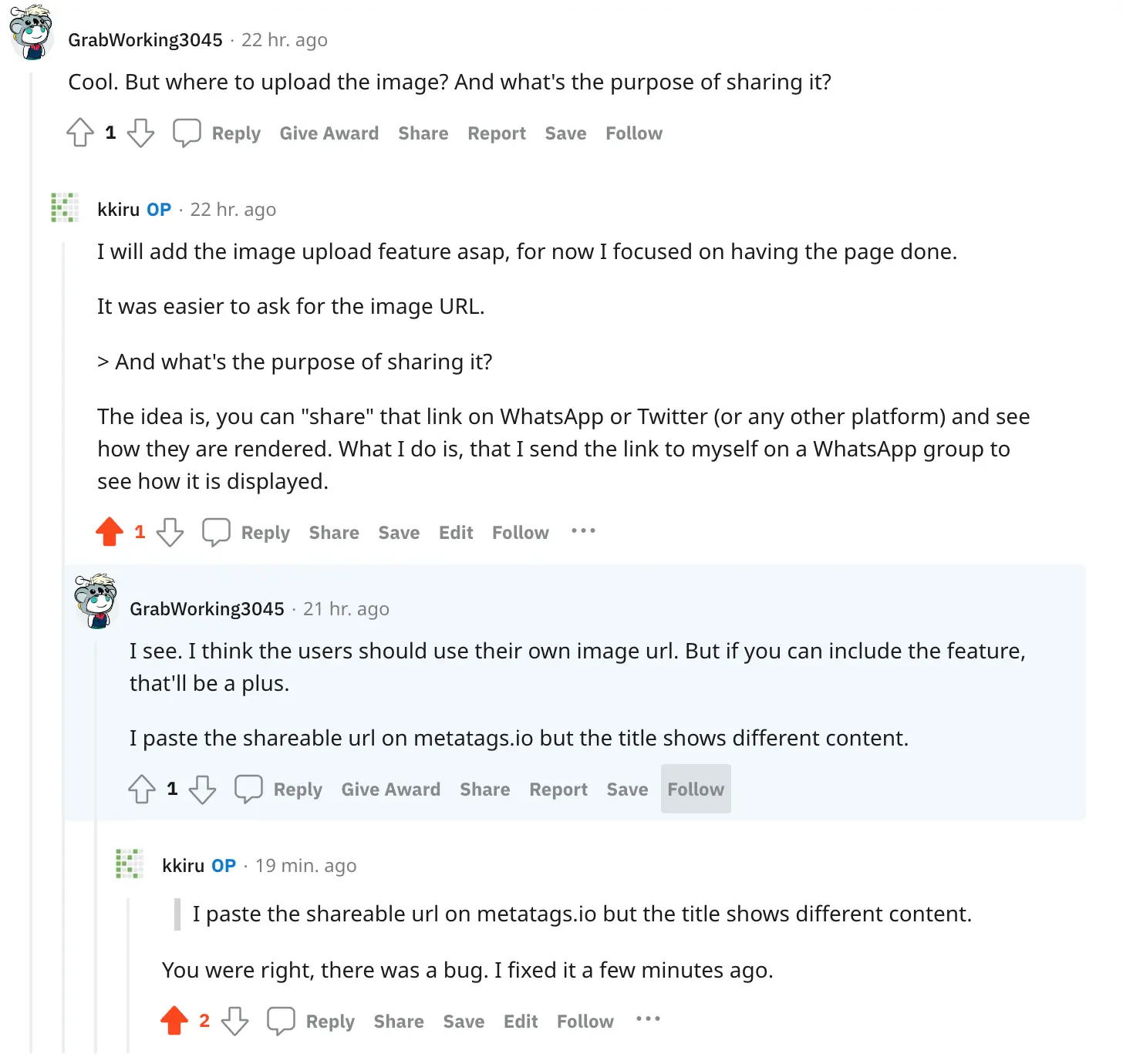
Yesterday, I also shared the link on r/SideProject and got some good feedback:

I fixed the above bug today. Apart from that, I showed the project to few friends and they also discovered many bugs. For example, the URL length was limited to 255 chars, that one is fixed as well. Another friend mentioned, that the page is vulnerable to XSS (also fixed!).
Two new feature requests were is the ability to upload images (I will spend an hour or two to see if I can implement it timeboxed.).
Today, I shared the project on ProductHunt and IndieHackers.
■ State that Link is only valid for 24h!
■ Bug: XSS possible. Fix it
■ Bug: Reddit comment, title not shown properly!
■ Bug: fix error with value too long (at least show error)
□ Question: What about image upload?
□ Nice: make og:type dropdown
□ Nice: show error if any error occurs
□ Nice: if I pass an URL, pre-fill pages```
□ Nice: Write an article analyzing which image types are supported by WhatsApp
□ Nice: Add backwards link from other projects to this one
□ Nice: Add more flames at the bottom of the page?Day 22: Be nice
I shared the project on HackerNews and added link on Reversle.net:

One of the nice feature I added was the ability to upload images. I tried to implement that today (with limited budget) but not finished it.
I also renamed “Creator” to “Link Creator”, I think that’s a bit clearer.
Day 23: Be less nice
I gave up with the image uploader. Have limited time to implement, and a bit stressed to finish it. Anyway, I couldn’t finish it within time. There is nothing more to updated today. The next two days, I will focus on wrapping up this project.
Day 24: Wrapping up
At this moment, I consider OGTester.com more than finished. My goal was to have an MPV (Minimal Viable Product). I surpassed that.
There are still some tasks, which are rather nice to have, but I can work on them after the AdventOfSaaS period.
I want to write an article to answer the following questions:
- How much did I spend on this project?
- How did it go until so far?
- What are the lessons learned?
- What is on the roadmap for OGTester ?
I also reread this article and fixed some typos (should do another session to reformulate and rewrite)
Day 25: Final Article
Today I finished the article I started writing yesterday. You can read it here: